Hallo Spreadshirt & Community,
ich versuche dieses Problem schon seit einiger Zeit zu lösen (immer wieder), klappt aber irgendwie nicht, deswegen schreibe ich euch heute mal und hoffe dass mir hier jemand auf die Sprünge helfen kann.
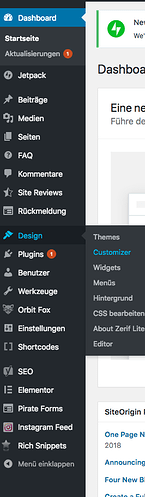
Folgendes Problem habe ich mit dem Versuch meinen Shop via WP-Spreadshop Plugin auf meiner Seite (Startseite) angezeigt zu bekommen:
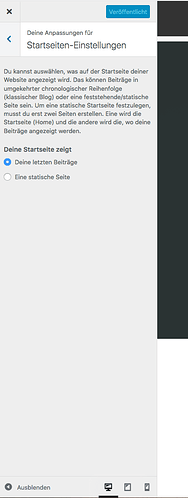
Da ich eine vernünftige Permalink Struktur in WP benutze und dann die Shop Seite (Seitentitel: shirt-shop) als Startseite in den WP Einstellungen angegeben habe bekomme ich keine vernünftige URL die ich dann in das Plugin bzw in den Shopeinstellungen auf spreadshirt eingeben könnte.
Nocheinmal andersherum:
Seitentitel für die Shopseite ist “shirt-shop” aber da es sich um die Startseite der WP Installation handelt (WP Einstellungen Startseite festlegen) ist die reale URL dann am Ende natürlich nur noch www.domain.de. Somit kann ich bei spreadshirt in den Einstellungen zum verbinden des Shops im Feld www.domain.de/ nach dem Slash nichts angeben und es wird somit auch kein Shop angezeigt 
Habe es ausprobiert, jede andere Seite (die nicht als Startseite in WP festgelegt wurde) zeigt den Shop wunderbar an nur eben die Startseite nicht, aber eben da brauche ich den Shop momentan 
Please  es muss doch easy möglich sein den Shop auf der Startseite zu haben, steh ich jetzt auf dem Schlauch oder wie? Bin übrigens seit 18 Jahren im Webdesign und Grafik Design Business und habe normalerweise keine Probleme was die Materie angeht. Aber hier blicke ich echt nicht durch wie das funktionieren soll.
es muss doch easy möglich sein den Shop auf der Startseite zu haben, steh ich jetzt auf dem Schlauch oder wie? Bin übrigens seit 18 Jahren im Webdesign und Grafik Design Business und habe normalerweise keine Probleme was die Materie angeht. Aber hier blicke ich echt nicht durch wie das funktionieren soll.
Please Help … bin für jeden Tip dankbar 
Danke und einen Gruß in die Runde 







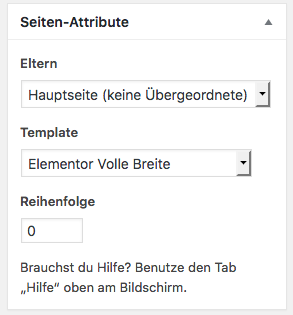
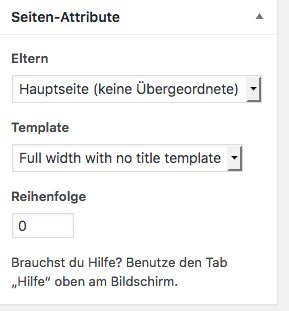
 … musste zwar im css noch einmal kurz ein paar font-sizes ent-inheriten lol aber war schnell erledigt.
… musste zwar im css noch einmal kurz ein paar font-sizes ent-inheriten lol aber war schnell erledigt.