Hi Thomas, vielen Dank für deine mega schnelle Antwort.
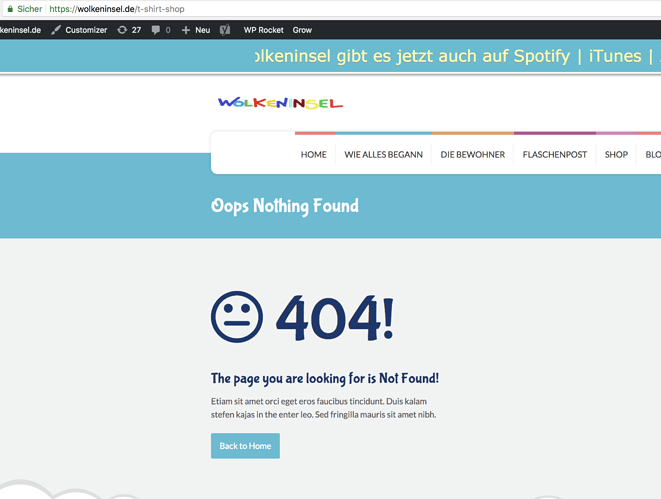
Ja, die Seite ist noch nicht veröffentlicht, da ich erst mal alles schick machen wollte, deshalb wirst du nichts sehen … Der Screenshot ist die Vorschau sozusagen … die ja auch richtig angezeigt werden sollte … oder?
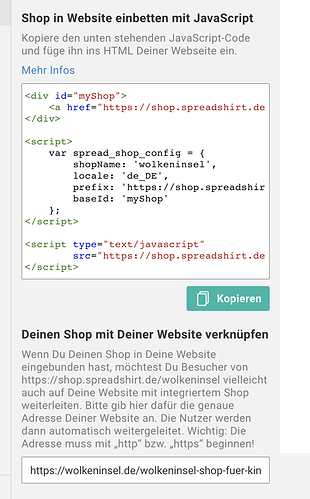
Umleitung? Du meinst hier muss dann auch die URL rein? Obwohl ich JSS eingebunden habe?
Also JSS in die Seite + die URL der erstellen Seite dann hier unten einfügen?
Sorry für die vielen Fragen und Danke für die Geduld … es bestimmt mega easy