Gibt es für die Sticker keinen Menüpunkt im Shop? Subkategorie?
![]()

Motiv ist ja mal der Knaller)

…ich hab einen Shop für Friseurinnen 
Tolles Thema! Kann man viel damit machen. Mußte sofort lachen bei dem Motiv. Scheint ein spaßiger Shop zu sein)
Das ist tatsächlich noch eine Kinderkrankheit von Motiven, welche aus sehr vielen Formen oder Einzelteilen bestehen.
Sobald die Kontur berechnet wird, entstehen zwischen den Figuren Lücken, die widerum in die Konturberechnung einbezogen werden müssen. Das verlangsamt den Prozess enorm und bereitet noch viele Probleme. Deshalb hat man sich entschlossen, hier zunächst einen Rahmen anzulegen.
Vielleicht wird man sich daran gewöhnen müssen, dass nicht jedes Motiv für Sticker nutzbar ist. Aber das bleibt erst einmal abzuwarten. Wir müssen da selbst noch Erfahrungen sammeln.
[EDIT] Stand heute: Noch haben wir das nicht geplant. Die Sticker sind ein neues Produkt und wir müssen schauen, wie sie angenommen werden.
Gesagt. Getan. 
Ich löse das momentan so, dass ich bei Motiven die mir wichtig sind, ein eigenes File für Sticker als png abspeichere und im Hintergrund die Einzelteile optisch mit weiß “verbinde”… also einfach ein bisschen weiß im Hintergrund zeichnen, dann klappt es 
Ja, ein bisschen Arbeit muss man wohl investieren, wenn man sich nicht ärgern möchte.
Daher, ein sehr praktikabler Life-Hack. Ich hoffe, er spricht sich rum.
5 posts were merged into an existing topic:  Produkt Wizard benutzt? - Sticker erscheinen nicht im Shop
Produkt Wizard benutzt? - Sticker erscheinen nicht im Shop
FEHLERMELDUNG
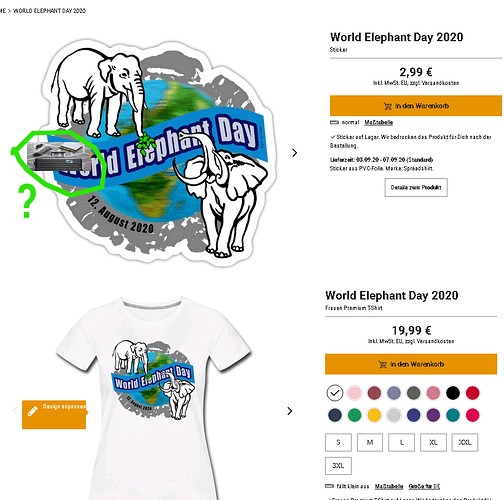
Ich habe ein Design für den Sticker aktiviert. Im Shop ist plötzlich mein Hinweis “Design anpassen” (ehemals Orange Fläche mit Text drauf) mutiert zu einem Foto*:
Siehe Screenshots unten - habs GRÜN umkreist. DAS ist aber nur bei den Stickern so!!
Außerdem komme ich von meinem Hinweis “Design anpassen” nicht mehr zum DesignTool - es gibt keine Verlinkung mehr :-(( alles kaputt?! Seit den Stickern?!
- Es ist das 3. Foto aus den FotoBeispielen mit den Stickern, das 5. sieht man aber nicht in der kleinen Reihe unter dem Sticker, sondern in meinem Hinweis. Man müsste das 5. Foto auch anzeigen lassen???
Link: https://shop.spreadshirt.de/Elefanten/world+elephant+day+2020-A5f1d75bb5fd3e41a0b832e7d?productType=1459&sellable=kaXRrYvrlmizj3OpGRLy-1459-215&appearance=839&size=251
Ansonsten alls prima.
Toller Artikel und man kann ihn sehr gut bei Facebook präsentieren - schön groß 
Sticker können nicht umgestaltet werden, ich denke deshalb ist der Link nicht aktiv.
achso, ja.
müsste ich also deaktivieren nur bei den Stickern?
Keine Ahnung wie das geht …
Ich denke das geht gar nicht 
na super 
Das würde bedeuten, dass ich den css-Code (für Alles) rausnehmen muss 
Da hat jemand nicht aufgepasst) Fehler liegt bei Spreadshirt.
Ausschließlich in der Sticker-Detailansicht fehlt beim betreffenden Edit-Button die Klasse “sprd-detail-images__view–edit”. Deswegen ist es jetzt leicht zerschossen bei den Shoppis, die den Custom Css Code nutzen.
Da muß Spreadshirt fixen. Sprich, wenn man die Klasse wegläßt bei den Stickern, da der Button ja irrelevant ist, kann man den Button dort auch gleich ausblenden, denn nur für Sticker kann man den mit eigenen Mitteln nicht ausblenden. Technisch leider nicht möglich ohne spezifische Klasse in einem Parent des Buttons.
Wird frühestens nächste Woche gefixed. Danke für eure Geduld!
wow  und schon den Fehler gefunden! TOLL
und schon den Fehler gefunden! TOLL 
ok, ich kann warten … sonst hätte ich den Code evtl. rausgenommen, aber anders ist’s mir lieber.
Wenn Du den neuen Code einbaust, dann hast Du bei den Stickern auch kein Problem. Der Edit-Button ist dann wie ohne eigenes CSS, da ja die Klasse fehlt. Beste Lösung bis er ganz weg ist.
https://forum.spreadshop.support/t/design-anpassen-ist-zu-unauffallig/1807/51?u=berliner_original