Beide, den anderen kannst du wegnehmen. Einfach in WordPress einfügen das sollte genügen.
WOW, du/ihr seid meine Helden! VIELEN DANK!!
Es funktioniert! Danke, danke, danke! 
Gerne, das hätte aber von Anfang an klappen sollen. Vermutlich ist da irgendeine Regel im Template die das versucht zu überschreiben…
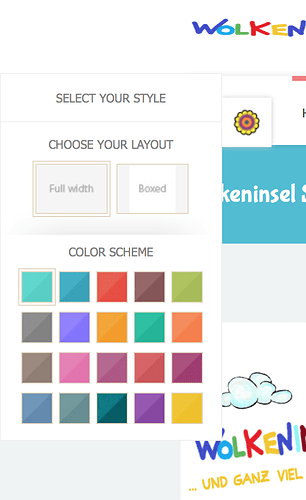
Du könntest auch noch das hier deaktivieren, es sei denn du möchtest das deine Kunden die Farbe deiner Seite selbst ändern können 
Auweia - eine Sache noch …
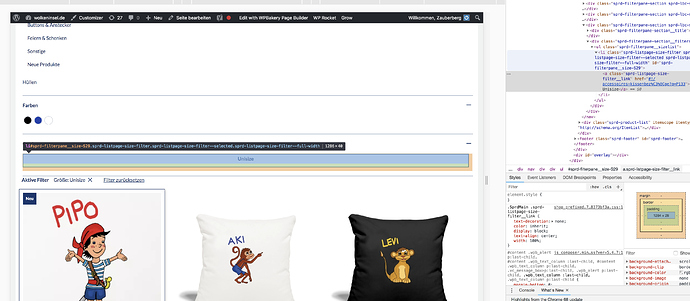
Alles funktioniert - allerdings ist die Ansicht jetzt … nicht neben dem Menü … sondern alles untereinander …
Meinst du, das bekommen wir auch noch in den Griff?
Nein, das möchte ich nicht, aber ich weiß nicht wie es geht! 
Ich kenne das Template nicht, aber du könntest hier anfangen:
.dt-style-picker-wrapper {
display:none
}
Den Rest sollten sich @Thomas_Spreadshop und die Entwickler einmal ansehen.
Hat funktioniert! Echt grandios! Danke!!
Ohja, das wäre cool … wenn @Thomas_Spreadshop sich das mal anschauen würde! Danke euch!
Hallo in die Runde - ich hoffe ich bin es zum letzten mal  …
…
Gibt es eine Lösung für das Problem der Anzeige im Shop?
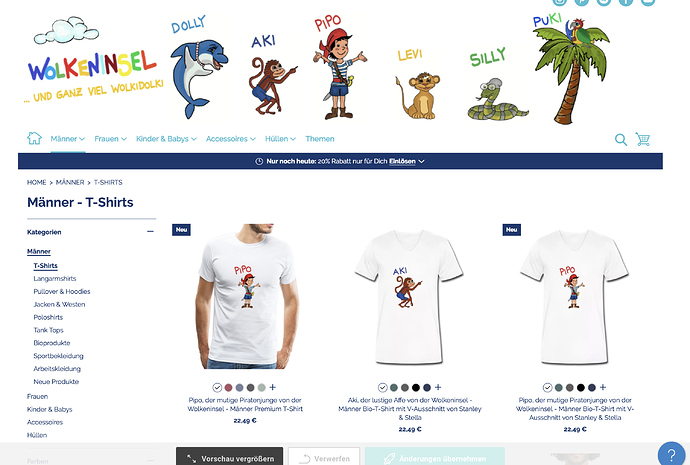
Eigentlich sollten die Produkte und Größen links sein, wenn man einen Bereich anklickt … und die Produkte sollten rechts zu sehen sein … bei mir ist es in der Übersicht untereinander … gibt es dafür eine Lösung?
Freu mich auf eure Antwort!
Hello!
Schön, dass dein Shop nun langsam wieder macht was er soll!
Wenn ich ihn browserübergreifend aufrufe, sehe ich aber keine Layoutfehler, wie im obigen Screenshot.
Hallo Thomas,
ja, ich freu mich auch … dass es bald los gehen kann …
Die Kategorien werden dir richtig angezeigt?
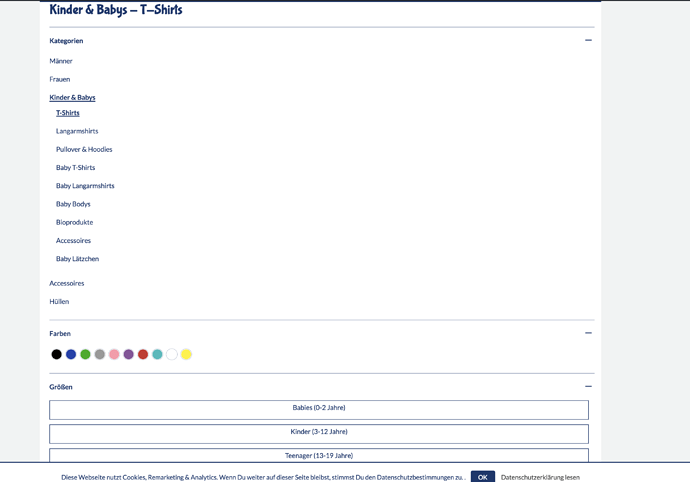
Ich hab die Ansicht der Kategorien am iMac, Mac Book und am PC getestet - überall sehen die Kategorien so aus, dass neben der Auswahl keine Vorschläge erscheinen und die Größen sich über den Bildschirm verteilen, anstatt links zu stehen …
Alles andere wird super dargestellt, alles perfekt - nur eben die einzelnen Kategorien nicht, die verschieben sich alle nach unten …
EDIT:
Ich habe für diese Unterhaltung mal einen separaten Thread eröffnet, damit die Übersichtlichkeit gewahrt bleibt.
Den Fehler in den Kategorien habe ich jetzt doch noch gefunden. Ich hatte die Klickstrecke nicht komplett nachverfolgt (sorry!)
Unsere Entwickler sind leider nicht für derartig hochpersonalisierte Eigenbauten zu haben, daher kann ich dir keinen Support versprechen. 
Entweder hat jemand aus der Community noch einen Einfall, oder du müsstest dich da allein durchfuchsen.
Im E-Fall würde ich ganz auf diesen Umbau verzichten. Denn Shop und seine Journey wurden bereits an zigtausend Kunden erfolgreich getestet.
Warum möchtest du an dieser Stelle der Klickstrecke, dem Kunden denn noch einmal eine Auswahl an Kategorien geben?
Wie meinst du mit Auswahl? Die Kategorien sind doch da … da ich ja für jeden was habe … oder sehe ich das falsch?
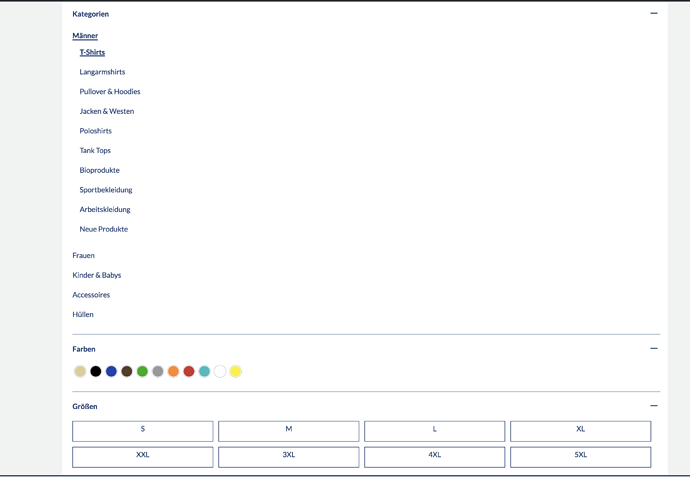
Es sind ja Kategorien für Männer, Frauen und Co angelegt … und wenn ich im Admin Bereich von Spreadshirt bin - sieht es wunderbar aus - auf meiner Seite wird es aber (siehe Scrennshot oben) nicht so angezeigt …
Hier ein Screenshot vom Admin Bereich in Spreadshirt …
Bei mir wie gesagt, sieht das nicht so aus … und das ist schade …
Spreadshirt ist erfolgreich und auch der Support mega! Da gebe ich dir recht!
@Thomas_Spreadshop … gibt es irgendeine eine Vermutung weshalb es bei uns so aussieht bzw. gibt es eine Lösung, dass es so aussieht wie im Admin Bereich von Spreadshirt? 
Ich hab mal im CSS nachgeschaut - die Buttons, die über die Seite gehen, sind ja riesig und so sollten sie ja nicht sein, sondern links, wie in der Ansicht bei Spreadshirt … Vielleicht muss ich im CSS im Spreadshirt Admin Bereich was ändern oder nochmal auf meiner Seite einen CSS Befehl eingeben, dass die kleiner sind? Der Größen Button und der Auswahl Farb-button, die strecken sich über die ganze Breite … und somit rutschen wohl die Produkte nach unten, anstatt neben der Kategorie zu bleiben, was ja Sinn macht
Ich hoffe so sehr, dass es eine Lösung gibt. ihr uns helfen könnt und wir mit dem Shop in Kürze starten können!
Ich schaue nachher mal, sorry - gerade viel los hier.
Bitte entferne die von mir genannten CSS:
.SprdMain .sprd-listpage, .SprdMain .sprd-detail-page {
display: inherit!important;
}
.SprdMain .sprd-listpage {
display: inline-block!important;
}
und was du diesbezüglich noch findest 
…
und füge das ein
#sprd-main header {
display: block !important;
float: none !important;
}
Dann läuft der Shop wie gewohnt.
Dies wäre alles nicht nötig gewesen, wenn Spreadshirt default styles angeben würde…
WOW!! Vielen, vielen DANK! Du glaubst gar nicht, welch großer Stein mir gerade vom Herzen gefallen ist, euch vielleicht auch, dass der Thread hier wieder ruhiger wird  VIELEN Dank … <3
VIELEN Dank … <3