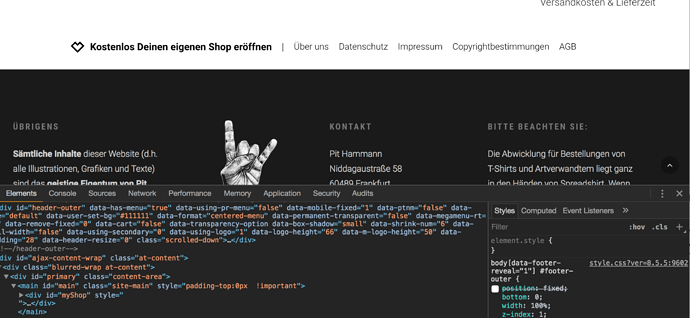
Das Spreadshop Wordpress Plugin hat keine Visualcomposer Klassen oder Elemente und kann daher nicht korrekt dargestellt werden. Daher wird die Variante, wo du nur das Javascript nutzt, korrekt angezeigt, denn sie enthält die notwendigen divs und Klassen.
Als einen Workaround könntest du das Plugin anpassen und den Bereich mit dem Visualcomposer Elementen umschließen, wärst dann aber bei Aktualisierungen raus oder setzt deinen Footer von `position:fixed auf position:relative oder static, wodurch dieser immer am Ende wäre und nicht am unteren Rand des Sichtfelds.
Das liegt an deinem CSS, welches das CSS von Spreadshirt überschreibt. Füge zum Beispiel folgendes CSS in den “Custom CSS”-Bereich deines Templates oder nutze ein Plugin um Custom CSS einfügen zu können.
.SprdMain .sprd-product-list-item__size {
margin: 0 .4em;
white-space: nowrap;
display: inline;
}
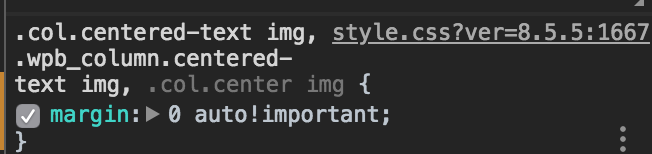
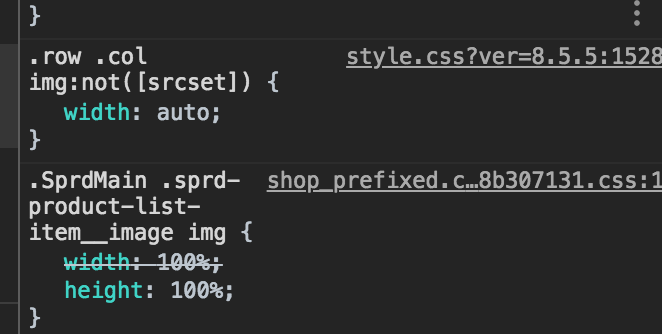
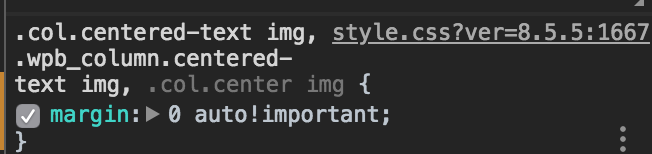
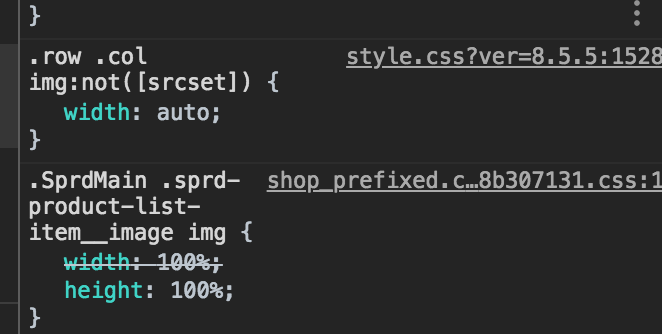
Das kommt daher:

Kann so behoben werden:
.SprdMain .sprd-product-list-item__image img {
width: 100% !important;
}
.SprdMain .sprd-detail-images__view img {
width: 100% !important;
}
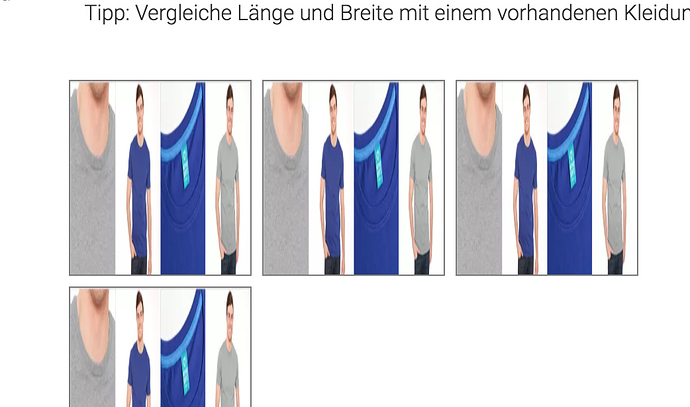
Beim letzten Punkt, also den Sprite images, müssen wir ein wenig tricksen, denn dein Template CSS überschreibt es  und dadurch das SPRD hier Sprite-Images und Inline-Styles nutzt…
und dadurch das SPRD hier Sprite-Images und Inline-Styles nutzt…
Problem:

Lösung (getrickst… bis update):
.SprdMain .sprd-detail-product-type__model-image img {
margin-top: -1px !important;
width: 560px !important;
height: 150px;
max-width: none;
}
.SprdMain .sprd-detail-product-type__model-image:nth-of-type(2) img {
margin-left: -141px !important;
}
.SprdMain .sprd-detail-product-type__model-image:nth-of-type(3) img {
margin-left: -281px !important;
}
.SprdMain .sprd-detail-product-type__model-image:nth-of-type(4) img {
margin-left: -421px !important;
}





 und dadurch das SPRD hier Sprite-Images und Inline-Styles nutzt…
und dadurch das SPRD hier Sprite-Images und Inline-Styles nutzt…