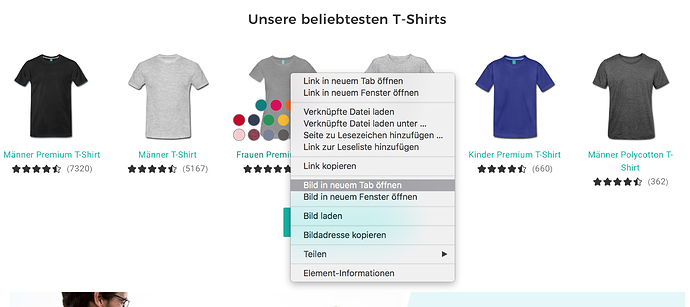
Kannst Du in etwa so realisieren.
Shopeinstellungen > Produktliste > Eigene Themen
Dort erstellst du ein neues Thema/Kategorie mit dem Namen Produktvorstellungen/Produktbeispiele. Dann erstellst Du jedes Produkt, welches Du haben willst, im T-Shirt-Designer, aber OHNE MOTIV, und weist diese deinem Shop zu. Bei “Meine Produkte im Shop” schiebst Du die besagten Produkte in das Thema/Kategorie, welches Du erstellt hast (Haken bei den Produkten setzen und dann ganz unten auf der Seite das Dropdown öffnen und Produkte dem Thema zuweisen.
Dann gehst Du nochmal in Shopeinstellungen > Produktliste > Sortieren und schiebst diese “leeren” beispielprodukte ganz ans Ende aller Produkte, damit diese kaum zu sehen sind für den Besucher. Und selbst wenn der Besucher diese mal sieht, kann er sie halt kaufen 
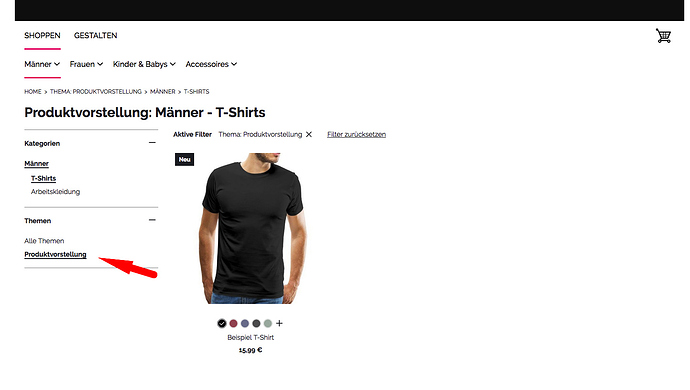
Anschließend hast Du automatisch einen Menüpunkt “Produktvorstellungen” in der Navi deines Shops, wo Besucher alles findet was Du möchtest. Und Du kannst auch dorthin verlinken.
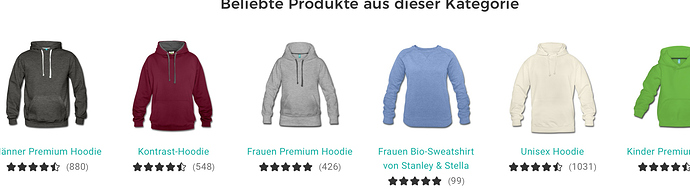
Und so sieht es dann aus:
Gruß David


 :Grinsen:
:Grinsen: