Habe gerade den Spreadshop in unsere Homepage eingebunden, was auch super geklappt hat.
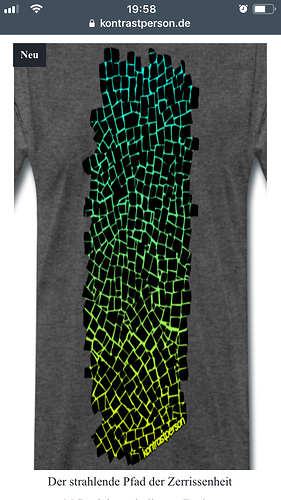
Am PC ist alles top, nur am Handy sieht es so aus:
hier meine index.html:
<!DOCTYPE html lang="de-DE">
<html>
<head>
<meta charset="utf-8">
<title>kontrastperson shop</title>
</head>
<body>
<div id="myShop">
<a href="https://shop.spreadshirt.de/kontrastperson">kontrastperson</a>
</div>
<script>
var spread_shop_config = {
shopName: 'kontrastperson',
locale: 'de_DE',
prefix: 'https://shop.spreadshirt.de',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.de/shopfiles/shopclient/shopclient.nocache.js">
</script>
</body>
</html>
Habe ich da was verbockt oder woran mag das liegen?