Hallo lovetee,
ich nutze auch die Mockups, sehr gerne sogar.
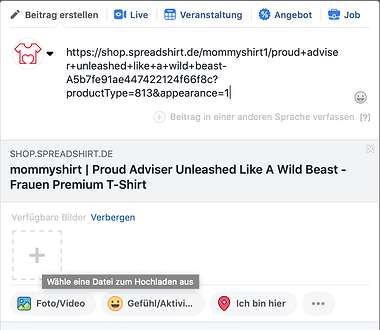
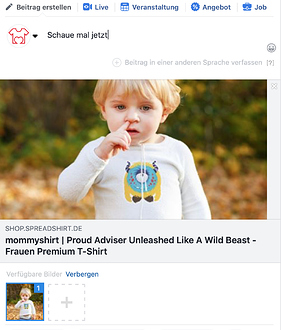
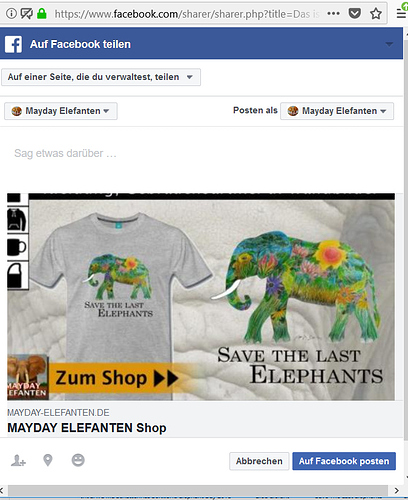
Das Problem ist nur, dass der Direktlink zum Shop-Artikel vom BILD aus dann nicht klappt. Die Leute klicken zu 99% auf das Bild das angezeigt wird bei facebook. Und nicht auf den Link den ich dann extra dazu setzen muss, wenn ich Mockups hochlade.
Darum gehts mir.
Die Verlinkung ist entscheidend. Sie muss direkt vom Bild kommen.
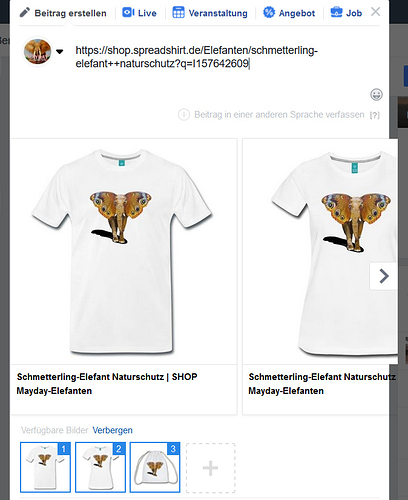
Am besten ist es eben wenn das Bild ausm Shop kommt und einen Direktlink hat.
Wäre doch auch im Interesse von Spreadshirt, wenn die facebook-Verlinkungen plus BILD endlich mal klappen würden.
Die Mockups finde ich ansonsten toll, damit mache ich auch viel.
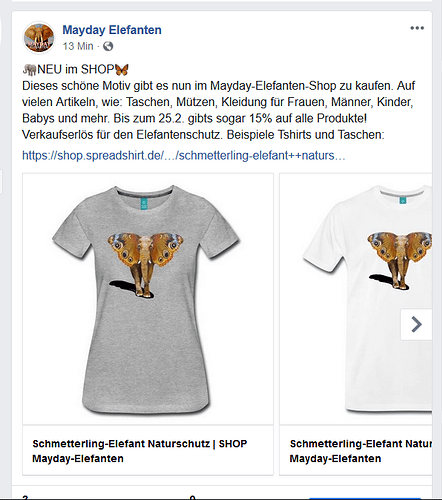
Wenn man aus dem Internet von irgendwelche Seiten, z.B. Stern.de einen Link bei facebook postet, so ist auch stets ein Foto / Bild dabei. Die Leute klicken darauf.
Nach diesem Prinzip sollte das auch mit den Shopseiten funktionieren - tuts aber leider nicht. Weil die Abbildung fehlt.