Hi Thimo 
Mir ist schon vor einer Weile etwas aufgefallen, aber erst jetzt durch die finalen SEO-Geschichten ploppt es wieder auf.
Ich habe das Plugin in selbsterstellte Seiten eingefügt. Wenn ich jetzt im Frontend eine Produktliste/Kategorie aufrufe, beispielsweise www.shop.de/shirts und dort auf ein Produkt klicke, dann öffnet sich die Produktdetailseite mit einer eigenen URL. Alles top, so soll es im Grunde sein. Leider befinde ich mich aber mit der neuen Seite immer noch im Template/Seite von /shirts. Slider, Banner und vor allem SEO-Texte, welche ich auf /shirts eingebunden habe, sind leider auch auf der Produktdetailseite zu sehen. Für SEO-Texte ist das Duplicate Content, sicher wiederholender kopierter Inhalt, was Google natürlich überhaupt nicht ab kann, da Texte unique sein müssen damit Seiten überhaupt bei Google ranken können und gut weit vorn gefunden werden.
Was kann man da machen um auf eine tatsächlich “eigene” Produktdetailseite zu leiten? Hab ich was in den Einstellungen übersehen?
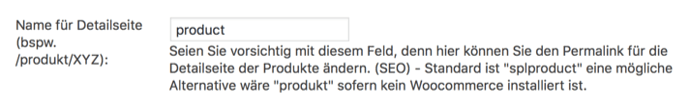
Hier hatte ich noch die URL leicht geändert:
Gruß David