kann ich mit javascript die aktuellen Aktionen und Rabatte irgendwo auf meiner Internetseite einbinden? Ich möchte in meinem Headerbereich von t-shirt-bedrucken.dekoschrift.ch immer die aktuellen Aktionen anzeigen lassen. Egal auf welche Seite der Kunde kommt.
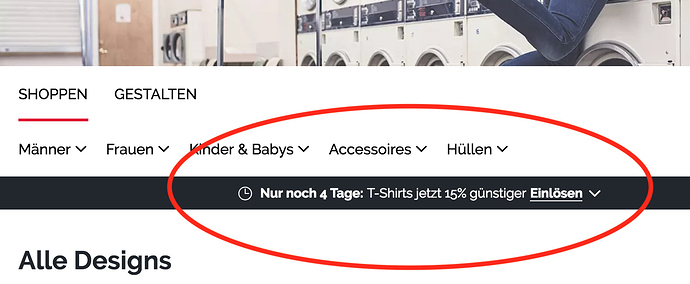
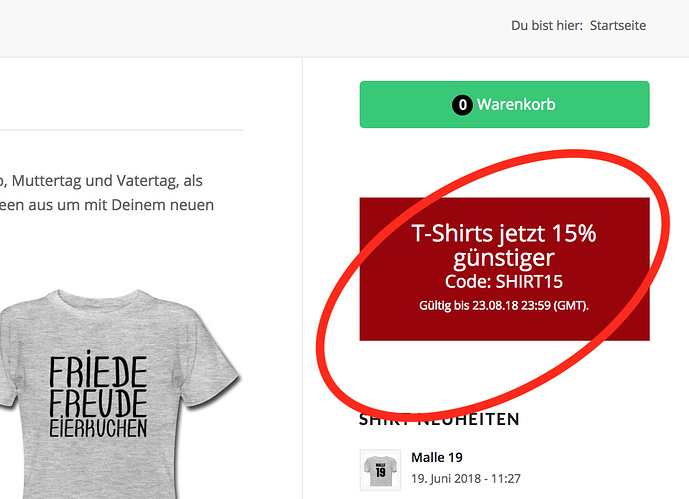
Dieser Promo-Banner deines Shops, bzw. jedes x-beliebigen:
Kann mit diesem pen (Javascript) ausgelesen werden:
Zum Auslesen habe ich aktuell meinen Shop da drinne, das ist aber wurst und wir können jeden x-beliebigen nehmen.
ok… danke…
hört sich nicht begeistert an? Klappt oder nicht passend?
passt das hierzu: Kleines Banner und CSS - Spreadshop - Forum - Spreadshirt ?
klappt schon, aber ich würde einfach die zeile, die du markiert hast vergrössern. geht aber nicht
.sprd-promo-expander{color: #990000 !important;
font-size: 20px !important;}
das kleine banner lässt sich nicht verändern. Habe ich die falsche class?
shop css bearbeiten: sprd-promo-expander und auch sprd-promo-header reagiert auf !important nicht.
Ich passe es gleich mal an, bitte einen kleinen Moment 
Habe den Code einmal aktualisiert:
Besser?
die css reagieren einfach nicht. auch nicht mit !important
kann ich mal sehen?
Hast du das CSS in das Spreadshop CSS gepackt? Mache mal bitte in den Wordpress rein und probiere dann mal. Da zusätzlich der Spreadshop dort eingebunden ist, ist es ein wenig crazy, da dieser möglicherweise den Style überschreibt.
Es sollte aber mit
#spreadshop-promo-banner .sprd-promo-redeem,
#spreadshop-promo-banner .sprd-promo-caret {
display: none !important;
}
#spreadshop-promo-banner {
width: 100%;
background-color: #990000;
color: white;
font-size: 20px;
padding: 20px;
text-align: center;
}
gehen 
Wenn nicht, dann baue ich das Javascript so um, das die CSS-Selektoren anders heißen und sich somit nicht mehr mit dem Spreadshop beißen.
Hi,
der Code ist komplett überarbeitet und sollte nun alles anzeigen:
Du solltest auch keine CSS Probleme mehr haben.
Gruß
Thimo
Die Promo-Banner werden mit deinem Script nicht mehr angezeigt. Warum gibt es da nicht einfach ein CodeSchnipsel, den man einfügen kann… grrrrrr
Läuft in deinem Shop noch eine Aktion?
neee… nischt mehr
es fehlt auch die promo-zeile
Ja ich meine wenn keine aktuelle Promotion läuft, dann wird sie auch nicht angezeigt.
es läuft aber was, wenn ich auf spreadshirt gehe: 20% Rabatt ab 6 Teilen Code jetzt einlösen
Ja das sind aber Marktplatz Rabatte, die nicht für uns Shops gelten 
Der Code funktioniert noch und liest die für den Shop spezifischen Rabatte aus und zeigt sie dort an, wo du ihn eingebunden hast