Dank Thimos Spreadplugin kann ich jetzt auch den Sketchomat nutzen. Tolles Teil.
Aber die mobile CSS ist leider nicht so funktionell wie beim T-Shirt-Designer bei Spreadshirt oder in den Spreadshops, da gibt es aufällige Unterschiede, welche die Farbauswahl usw in praktischen, platzsparenden Tabs darstellen. Leider ist dies in der für uns verfügbaren Sketchomat CSS nicht vorhanden.
Spreadshirt nutzt diese CSS:
https://designer.spreadshirt.de/static/sketchomat/latest/sketchomat/css/sketchomat.min.css
Sketchomat-User können nur auf diese CSS zurückgreifen:
https://www.spreadshirt.net/Public/Sketchomat/build/1.46.0/sketchomat/css/sketchomat.min.css
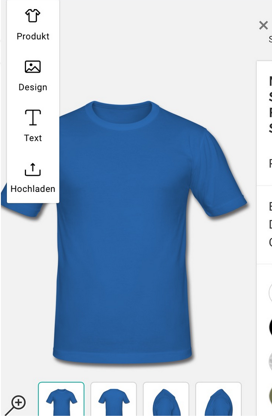
Bei Spread ist alles schön in Tabs dargestellt. Im “normalen” Sketchomat ist die Farbauswahl usw rechts ausserhalb des Screens und nur im Landscape Modus nutzbar und das Menu links oben klaut Platz.


Warum ist das CSS für mobile Geräte nicht bei beiden GLEICH? Kann man da was machen?
Gruß David


