Bonjour,
Je ne sais pas à quoi sert la règle CSS suivante :
.SprdMain .sprd-product-list-item__image::before {
content: “”;
display: table;
padding-top: 100%;
}
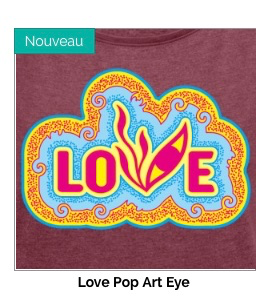
Mais sur le navigateur Safari (en comparaison à Chrome), dans les listes, elle provoque un décalage de l’image de 1px à gauche et parfois (pas toujours) de 1px en bas. Ceci est bien visible si l’on affiche la bordure de l’image, et visible aussi si on souhaite afficher par exemple une étiquette “Nouveau” par-dessus certains designs (qui sera décalée de 1px à gauche sous Safari, et alignée avec l’image sous Chrome).

Alors si elle n’est pas indispensable, j’aimerai pouvoir la modifier, voire la désactiver.
À quoi sert-elle ?

