Möchtest du das Aussehen des Preises eines bestimmten Produktes ändern, des ersten Produktes oder aller Produkte?
Hallo lovetee, danke für deine Antwort. Ich möchte Links einen Preis anzeigen und rechts den originalen Storepreis. Es soll halt nur zu jedes Produkt passen. Und da weis ich nicht wie ich es reverenzieren kann. Es sollen natürlich nur im Shop aktivierte Produkte sein. Mit welcher Erweiterung bzw. mit welchen Code zB .sprd-product-list-item kann ich zB den Premium Hoodie bearbeiten? Hast du da eine Lösung. Danke dir jetzt schon für deine Bemühungen?
Mit CSS ist es recht aufwendig, aber auch machbar. Zum Beispiel kannst du mit dem aria-label arbeiten oder du gehst über den href:
a.sprd-product-list-item__link[aria-label*="Hoodie"] {
background-color: #ff0000
}
Alles was “Hoodie” enhält wird rot hinterlegt.
Aber, du kannst mit reinem CSS keine Parent-Elemente wählen und da der Preis auf der selben Ebene, wie der Link ist, nicht korrekt zugreifen.
Folgende mögliche Lösungswege:
a) Wenn du den Spreadshop in einer HTML Seite eingebunden hast, ohne direkt auf den Shop zu verlinken, kannst du mit Javascript (jQuery,…) wie z.B.
$('a.sprd-product-list-item__link[aria-label*="Hoodie"]').closest('.sprd-product-list-item__price')
(ungetestet) den Preis eines Hoodies einfacher ansteuern.
b) Wordpress-Plugin z.B. WP-Spreadplugin verwenden, da hast du mehr Möglichkeiten zu selektieren und kannst ggf. Code-Anpassungen durchführen. Da die Struktur dort anders ist, sollte es aber mit CSS alleine laufen.
…
Konnte ich dir weiterhelfen?
Gruß
Thimo
Hallo Thimo, danke dir viel Mals für diese ausführliche Antwort. Naja das hilft ja schon mal sehr weiter wenn ich zumindest die Produktkategorien selektieren kann. Nein wir arbeiten mit dem CRM Wix.com und nicht Wordpress. Für unsere Anliegen ist Wordpress der falsche partner und das falsche CRM und wir sind mit wix sehr sehr zufrieden. Haben viele Videos auf unserer Webseite und Wix hat da irgendwie die peste performance in Vergleich zu Wordpress, Squerespace. Haben das anhand unserer Webseite getestet und das Ergebnis war eindeutig wix. ;-). Es ist zwar nicht perfekt aber was täglich für tolle neue Funktionen raus kommen schafft sonnst kein CRM nach zu machen. Daher bin ich grad sehr enttäuscht das WIX und Spreadshirt es nicht hin bekommen ein Plug In hin zu bekommen.
Für die Sache mit den Preis haben wir zur zeit eine gute Lösung gefunden. Werd mich aber mit deinen Code spielen und testen.
Aber lovetee, hast du vlt einen Tip wie man bei einer eingebeteten Seite (per JavaScript) die Mobile version für iPhone optimieren kann. Bei uns geht der Shop bei allen iPhones überhaupt nicht. Die große ist nicht richtig. Die produktdetailseite wird so oder so komplett falsch angezeigt und zu guter letzt schreit dann safrarie diese Seite hat zu viele Fehler und muss neu geladen werden. Und dann beginnt es von neu. Größe ist falsch und Produktdetailseite wird noch schlimmer als vor den reload angezeigt. Also das ist für mich ein absolutes no go aber irgendwie ist das problem schon lange bekannt aber es wird leider keine Lösung angeboten, weder von Spreadshirt noch von Wix noch von irgendwem in Netz. Auf android geht es komischer weise. Also da kann nur was mit den Code falsch sein.
Danke dir nochmals für deine tolle Hilfe. 
Hallo,
bei Wordpress und einem anderen richtigen CMS hast du mehr Möglichkeiten und kannst diese Funktionen, die du jetzt nach und nach in Wix bekommst, über Plugins bereits einbinden.
Das Problem mit Wix ist, das dort kein Javascript eingebunden werden kann, daher ist dein Spreadshop per iFrame eingebunden. Das hat den Nachteil dass die Größe nicht wirklich gut errechnet werden kann und es somit zu Fehlern in der Darstellung kommt. Viele Features wie die Links und das Teilen über Facebook werden auch nicht gut und hübsch funktionieren.
Sobald Wix die Möglichkeit bietet Javascript direkt einzubinden geht es → 
Hahaha richtiges CMS, XD Wordpress ist zwar sehr ok und der Marktführer aber für uns nicht zu 100% das richtige gewesen, wir werden auch nicht das System ändern. Die Aktuelle Webseite hat mindestens 6 Monate 40/Woche gedauert zum aufbauen und bei Wordpress wäre die Ladezeit um einiges langsamer und wir würden andere 2 Online Shops verlieren die uns zusammen wichtiger sind als Spreadshirt.
Dh ein wächsel wird erst dann statt finden wenn wir ohne ein CMS die Webseite aufbauen wollen und das Budget vorhanden ist.
Aber danke für deine Antwort. Nur zur Info Wix hat jetzt schon seit längerer Zeit das Wix Corvid raus gebracht. Hier ist es sehr wohl möglich JavaScripts ein zu binden. Man hat nur kein Zugang zu HTML und CSS. Das muss man den Support anschreiben und nach einer weile respektieren und erfüllen sie dir auch jeden Wunsch. Und allein diesen Support möchten wir nicht aufgeben. Ja wir merken es, dass iPhones enorme Probleme hat iFrames in iFrames dar zu stellen, bei Google Android funktioniert es irgendwie. Find es sehr lustig. Aber ja Technik. XD
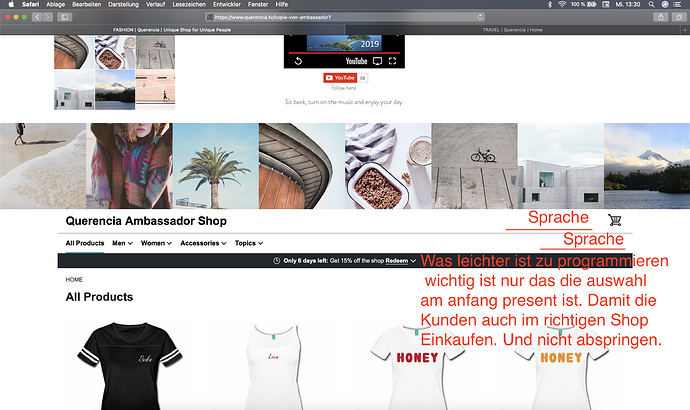
Wir müssen nur bald eine Lösung haben. Wir haben jetzt schon mal 2 Shops eröffnet und das feedback unserer ersten Kunden ist sehr sehr schlecht. Sie wollen kaufen können aber nicht  . Und bis zum 1.9.19 brauchen wir wirklich eine Lösung das man zumindest in auch mit dem iPhone shoppen kann. Und vor allem das man wieder die Sprachauswahl hat. Wir wussten leider nicht das bei einer eingebetteten Seite die Sprachauswahl von Spreadshirt verloren geht.
. Und bis zum 1.9.19 brauchen wir wirklich eine Lösung das man zumindest in auch mit dem iPhone shoppen kann. Und vor allem das man wieder die Sprachauswahl hat. Wir wussten leider nicht das bei einer eingebetteten Seite die Sprachauswahl von Spreadshirt verloren geht.
@Lovetee weist du vlt wie man mit einen CSS Code Snipe die Sprachauswahl in der Fußzeile von Spreadshirt Shop wieder sichtbar machen kann, wenn der Shop eingebettet ist. Das würde uns schon mal sehr helfen für alle UK Kunden. Da haben wir jetzt letzte Woche laut Google Analytics auch wieder 8 Potenzielle Kunden verloren. 
Am besten wäre es wenn die Sprachauswahl nicht in der Fußzeile angezeigt wird sondern in der Menüleiste ganz oben links neben den Wahrenkorb. So sieht dann auch jeder gleich die Sprachauswahl. Da ja bei uns der Shop nicht responsive ist und die höhe auf 4100 Pixel eingestellt ist. Ist die Fußzeile praktisch sehr weit unten und wir sehen das nicht viele user dort hin scrollen.
Danke dir jetzt schon sooo sehr für all deine Bemühungen und für die tollen Hilfen.
Dann binde den Shop bitte mit Javascript ein, dann hast du auch kein iFrame mehr.
Weil er als iFrame und nicht mit Javascript eingebunden ist 
Vielleicht kannst du sie dann einmal bitten die jeweiligen Javascript-Schnipsel, die für das Einbinden deiner Shops zuständig sind, in die Shop-Seite(n) einzufügen?
Das liegt am obigen (iFrame), falls WIX das nicht ändert, kann ich dir dabei gerne helfen und den Spreadshop-HTML-Code für die Sprachauswahl liefern. Aber das beste ist, WIX erlaubt reines Javascript, damit die iFrame Einbindung weg kommt.
Es wäre toll, wenn du einmal vorher abklären könntest, ob sie das machen oder nicht, dann wissen wir bescheid und ich kann dir entsprechend weiterhelfen.
P.s. Dass das Logo deiner Seite mal in der mitte, mal links ist, ist dir bekannt oder?
@lovetee du bist ein absoluter hammer.
Leider bin ich kein progamierer und habe nur minimale soft skills in html css und java also nur das was man aus dem netzt findet und ich kenn mich bissl aus in HTML bzw CSS die Selektoren zu finden und paar Kleinigkeiten in CSS. Aber das sprengt leider mein Know how. Daher brauche ich wirklich deppensichere baby Anweisungen um mich besser aus zu kennen.
Danke ja ich weis das bei allen Seite die Normale Menüleiste angezeigt wird un in Spreadshirt Shop haben wir den Look noch anders. Wir sind noch am überlegen ob wir auch da die Menüleiste anpassen werden wie bei allen anderen. Aber danke für den Hinweis sehr aufmerksam von dir.
Also nur damit ich weis was ich Wix genau schreiben soll.
Ich persönlich hab mit den Wix Corvid keine Erfahrung und weis auch nicht genau was man alles damit machen kann. Ich weis nur von einen Freund der sich da besser auskennt das man hier Java Scrips einfügen kann. Aber ob man damit die ganze Seite aufbauen kann bezweifle ich.
Also für mein Verständnis.
CMS
Ganz oben auf der Seite ist ein Streifen. Auf den Streifen haben wir ein Menü drauf gelegt und halt das Logo damit man wieder auf die Home Seite kommt.
Darunter ist dann der “Header” Mit den H1-H3 um in Google gefunden zu werden. Also nicht der Ambassador Store aber dann der Fashion-online-Shop. Darunter kommt dann ein Streifen mit Werbung. Dann wieder ein Streifen mit ein Instagram feed.
Und dann kommt das iFrame HTML Fenster mit euren JavaScript Code. Dieses iFrame Fenster kann ich leider nicht responsive gestalten.
Wir haben auf dieser Seite die Kopf und Fussele deaktiviert damit die Kunden eure Fußzeile mitbekommen und nicht irregeführt werden mit 2 Fußzeilen und 2 Impressums usw. Allein wegen der DSGVO und E-Commerce Gesetze haben wir es so gelöst
Und jetzt frage ich mich was ich genau in Corvid eingeben soll damit die oben genannte Probleme keine Probleme mehr sind. Bzw. was soll ich da wix genau fragen.
Ich schreibe einmal etwas vor:
Lieber Support von WIX,
Wir nutzen Spreadshirt und möchten gerne den Javascript Shop in unsere Webseite unter https://www.querencia.tv/fashion-online-shop einbinden. Hier muss nur an einer Stelle der Seite der Code eingefügt werden, damit dieser geladen werden kann.
Ein Beispiel Javascript sieht so aus:
<script>
var spread_shop_config = {
prefix: 'https://shop.spreadshirt.de',
shopName: 'goats',
baseId: 'shop',
};
</script>
<script type="text/javascript" src="https://shop.spreadshirt.net/js/shopclient.nocache.js"></script>
Der kann einfach in den Inhalt der Seite eingefügt werden und würde das iFrame ersetzen.
Wie ist das Möglich, ohne iFrames nutzen zu müssen?
oder auf englisch:
Hello,
we want to use the Spreadshop of Spreadshirt and embed Javascript code in the content of our website https://www.querencia.tv/fashion-online-shop.
A sample looks like this:
<script>
var spread_shop_config = {
prefix: 'https://shop.spreadshirt.de',
shopName: 'goats',
baseId: 'shop',
};
</script>
<script type="text/javascript" src="https://shop.spreadshirt.net/js/shopclient.nocache.js"></script>
The code should be simple copy & pasted in the appropriate section (content) of our website and should replace the current iFrame solution.
How can we do that without iFrames? Can you do it?
Für die zum Verständnis, man muss die Seite nicht nachbauen, sondern dort wo du jetzt das iFrame eingebunden hast, einfach den Javascript-Code einbinden. Mehr nicht  Der Shop fügt sich dann in das vorhandene Gesamtbild ein.
Der Shop fügt sich dann in das vorhandene Gesamtbild ein.
@lovetee danke danke danke danke danke danke. Also so genau hätte ich mir das nie erwartet du bist echt ein klasse mensch und danke für die Mailvorlage.
Ok ich hoffe der letzte Punkt stimmt das sich der shop dann in das gesamt Bild einfügt. Weil woher weis der Browser dann wo der Shop dargestellt werden soll. Irgendwo werd ich doch die parameter dafür brauchen. Also kann ich auch den normalen Java Code verwenden den wir haben. Also
<!DOCTYPE html> (((( Brauch ich dann diesen Code auch noch ))))
<div id="myShop">
<a href="https://shop.spreadshirt.com/planet-ambassadors">planet-ambassadors</a>
</div>
<script>
var spread_shop_config = {
shopName: 'planet-ambassadors',
locale: 'us_US',
prefix: 'https://shop.spreadshirt.com',
baseId: 'myShop'
};
</script>
<script type="text/javascript"
src="https://shop.spreadshirt.com/shopfiles/shopclient/shopclient.nocache.js">
</script>
bzw für die Deutsche Seite dann der AT shop.
Ups mann sieht ja gar nicht den Code nur den Links.
Wollte nur fragen ob man das dann Doctype auch braucht?
Das brauchst du dann nicht, da der Doctype in der Regel schon gesetzt ist. Viele vergessen es, wenn sie den Shop alleinstehend einbinden, das ist aber bei dir nicht der Fall.
Siehe nachfolgend 
Das <div id="myShop">...</div> definiert wo der Shop gerendert werden soll (eingefügt usw. technisch). Das Javascript sorgt dann für das Rendern (einfügen) und für das Handling, also die Seitennavigation innerhalb des Shops 
Lovetee mit deinen infos und der Hilfe von Google und nochmaliger 4 Stündiger Recherche haben wir endlich die Lösung gefunden. Es schaut super aus es funktioniert mit euren wirklich toll codierter responsive Funktion usw. Jetzt hauts endlich hin. Danke an alle, danke an dich @lovetee danke an Spreadshirt und danke an Wix & Bloggern und Youtubern.
Jetzt haben wir nur noch eine Sache zu lösen. Die Engländer XD. Wir bieten unsere Seite auf Englisch und Deutsch an. Wix hat das mit einer Extension ?lang=de gelöst. Aber viele unserer Kunden kommen aus ganz Europa und sprechen nicht alle Deutsch. Daher bevorzugen Sie Englisch vor allem die aus der UK. Wie können wir das jetzt lösen, dass wenn jemand in europa, der aber Englisch bevorzug, dennoch in AT Shop einkauft und nicht im US Shop.
Am einfachsten und effizientesten wäre es wenn wir von Spreadshirt die Sprach option in eingebeteten Code haben können und in die Menüleiste neben dem Warenkorb platzieren bitte sagt das dies möglich ist bitte bitte. Sonnst gibt es eine alternative Lösung die paar Nachteile mit sich bringt.
Und natürlich auch für Südafrikaner Australia Neuseeland. Also in Endeffekt sollen die Kunden leicht die möglichkeit haben zum richtigen Store zu gelangen. 
Ich danke jetzt schon für Hilfe.
Ist es möglich diese Funktion, Code Snipe in einer eingebeteten Webseite wieder zu geben. Und am Besen links neben dem Wahrenkorb oder unterhalb davon. Siehe Bild im Anhang
> <div class="sprd-language-switch"><button type="button" class="sprd-language-switch__toggle sprd-info-footer__link"><svg class="sprd-language-switch__icon"><use xlink:href="#sprd-icon-globe"></use></svg><span>Österreich</span><svg class="sprd-language-switch__caret"><use xlink:href="#sprd-icon-caret"></use></svg></button></div>
Nicht Österreich Standart mäßig ausgewählt, natürlich eher das Land des Besuchers wenn es getreckt werden kann bevorzugt USA.
Kannst du sagen, wie du das gelöst hast? Vielleicht stehen andere vor dem selben Problem 
Wie ich vorhin geschrieben habe brauchst du <!DOCTYPE html> nicht - habe ich noch im Code von deiner Seite gefunden.
Du hast auch hier mehrere Möglichkeiten, entweder du machst separate Seiten also einmal fashion-shop-de, fashion-shop-uk,… und hast dann verschiedene Codes wie hier, nur mit einer anderen locale oder du kannst in WIX die Browsersprache ausgeben und den Code dynamisch ändern oder serverseitig oder über die URL-Erweiterung ?lang=fr. Wobei fr für eine andere Sprache steht. Die Domain kann aber auch geändert werden.
Oder du gehst in den Spreadshop → Erweitert → HTML & CSS und fügst dort deine neue Sprachauswahl ein, wie z.B.:
<div class="sprd-language-switch__group"><div class="sprd-language-switch__row"><div class="sprd-language-switch__column"><a class="sprd-Item sprd-flag sprd-country sprd-language-switch__link" href="https://shop.spreadshirt.de/mommyshirt1/" rel="nofollow"><svg class="sprd-country__icon" viewBox="0 0 640 480"><path fill="#ffce00" d="M0 320h640v160.002H0z"></path><path d="M0 0h640v160H0z"></path><path fill="#d00" d="M0 160h640v160H0z"></path></svg>Deutschland</a><a class="sprd-Item sprd-flag sprd-country sprd-language-switch__link" href="https://shop.spreadshirt.fr/mommyshirt1/" rel="nofollow"><svg class="sprd-country__icon" viewBox="0 0 640 480"><g fill-rule="evenodd" stroke-width="1pt"><path fill="#fff" d="M0 0h640v480H0z"></path><path fill="#00267f" d="M0 0h213.337v480H0z"></path><path fill="#f31830" d="M426.662 0H640v480H426.662z"></path></g></svg>France</a></div></div></div>
Hallo @lovetee danke dir viel Mals für deine rasche und tolle Antwort. Also noch ist es nicht perfekt. Aber wenn wir es schaffen das es perfekt ist und das erste feedback von unseren Kunden erhalten, werden wir gerne in unseren Blog erklären wie es geht. 
Aber erstmals muss mal eine super Lösung her für Leute die International unterwegs sind. Also die ersten Ideen von dir sind mir auch schon durch den Kopf geschossen, aber wie gesagt hat viele Nachteile. Speed, Geld, Zeit. Am einfachsten ist deine 3te Lösung mit einen Codesnipe in Spreadshirt Shop selber wo im Header ein Drop Down Menü kommt Oder nur Flaggen Icons.
Ich probiere ihn gleich mal aus und werde ihn in “HTML für Shop-Header bearbeiten” einfügen.
Hmm das Ergebnis ist leider nicht nicht ganz das was ich erwartet habe. Geht es das man das selbe drop down Menü bekommt wie auf der original Spreadshirt Seite?  Der Code existiert ja bereits und die Funktion und alle Verknüpfungen.
Der Code existiert ja bereits und die Funktion und alle Verknüpfungen.
Schade, warten 
Ist noch immer drinne 
Habe ich als erstes probiert, die Klick-Funktion geht aber dann verloren. Somit also einfach als Flaggen einbauen. Die Position neben den Warenkorb kannst du locker per CSS positionieren zb.
Ja noch springt es dann immer auf ich glaub #! um wie gesagt bin dann mal von den usern selber gespannt was für ein feedback kommt für mich passt es mal so. Nur noch die sprachen. Habe mal als Zwischenlösung eine us url gemacht und eine eu. Natürlich wäre nur eine url und site besser und mit Hilfe von HTML und CSS die Lösung zu finden un selber in Spreadshirt Shop zu lösen. Und wenn wir eine nutzerfreundliche Lösung gefunden haben werden wir vlt gar nicht mehr das Wix Plug in brauchen.
Ok werd mich mal damit auseinander setzten und schauen ob ich es selber hin bekomme oder mit Hilfe von freunden. Stimmt mach ich gleich. Und schau auch ob es dann passt.
Ups stimmt lösch es gleich raus