Hello!
I hope somebody can help with this, because it’s driving me crazy.
Before recent changes to the spreadshop system, my store used a custom font (Raleway) which I was able to select via the settings panel in the back end.
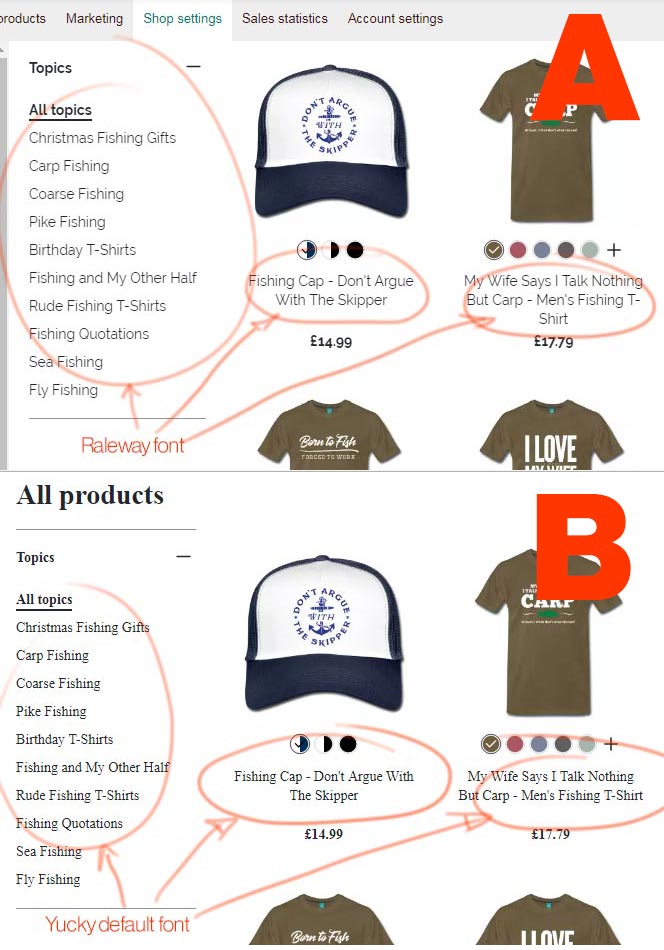
This has now changed without me doing anything and instead of looking as it is displayed in the preview (picture A) it displays with a really ugly default font (picture B):
Can anybody advise where I can find the setting to change this font or suggest what is causing this?
Thanks in advance for your help.
Iain


 I get it though, serif fonts rarely look great online.
I get it though, serif fonts rarely look great online.