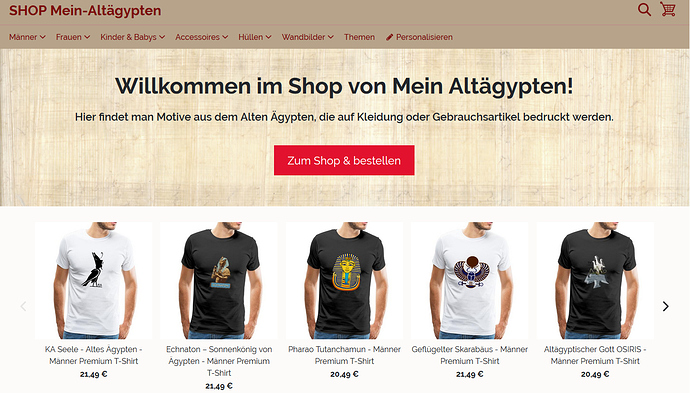
Die Produktvorschau auf der Startseite finde ich auch gut. Aber bei mir sind die Produkte mit dem gleichen Design versehen. Ich würde gerne verschiedene Designs vorne anzeigen lassen… geht das und wie mache ich das?
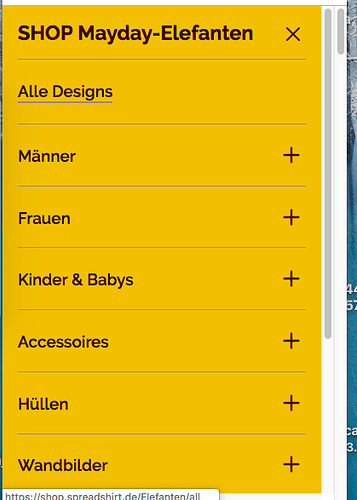
Mir ist aufgefallen, dass ihr nur beim Menü das sichtbar wird auf Smartphones einen Menüpunkt (link) gesetzt habt zu “ALLEN DESIGNS”, so dass man jederzeit dorthin kommt auf diese Seite.
Wieso nur bei diesem vertikalen Menü, und nicht auch im horizontalen Menü, das ich weiter oben im Thread schon bemängelte.
Hier sieht man den Link “Alle Designs”:
WARUM NICHT im horizontalen Menü ???
Bitte ändert das sobald als möglich. Danke.
Hallo lovetee,
auf jeden Fall muss der Button womit man in den Shop verlinkt wird, sehr auffällig sein. Ich hätte den gerne in ROT (Signalfarbe) und quasi idiotensicher.
Und größer. Meinetwegen auch so, dass man ihn selbst als Grafik einbauen könnte, so wie den Teaser oben links.
Dann würde ich z.B. einen Elefanten nehmen und den optimieren als Button.
Grüße
hallo lovetee,
danke für den Code, aber wo setze ich den ein?
Bei “HTML & CSS”, aber wo genau?
habe nur das hier dort stehen:
/** SASS File base for color scheme generation */
/ used to set the background of the entire page */
.customPageBackground {
background-color: #FFFFFF;
color: #22262D;
}
.customPageBackground #shop-message #hangers path {
fill: #22262D;
}
.SprdContent a {…
Hi,
du gehst auf “Shop bearbeiten” → “Erweitert” → “HTML & CSS” und fügst es unter “Shop CSS bearbeiten” ein.
Das “Automatisch generiertes CSS” wird dabei überschrieben bzw. ignoriert und brauchst du eigentlich nicht anpassen.
Hier in rot und groß:
.sprd-startpage-teaser .sprd-button.sprd-btn-primary { font-size: 140%; background-color: #E2122F !important; border: 1px solid #E2122F !important; color: #fff !important; }
Gruß
Thimo
Haben euch hier https://www.spreadshirt.de/blog/2018/09/24/wenn-der-erste-eindruck-entscheidet-die-spreadshop-startseite/ und hier https://www.spreadshirt.de/blog/2018/10/11/konzentration-aufs-wesentliche-wir-raeumen-den-header-auf/ schon vorab informiert um eben genau solch einen “Schreck” zu vermeiden.
Wie hättest Du es lieber gewollt, dass wir dich informieren? Würde mich persönlich sehr interessieren, da wir ja genau bei solchen größeren Änderungen euch kommunikativ entgegenkommen möchten.
Indem Du auf Seiten-Optionen > Produktliste > Sortieren kickst. Die Sortierung wird dann auch für Deine Startseite übernommen 
So, nachdem ich jetzt mittlerweile drei verschiedene Größen für den Header gelesen habe… Wir groß muss der jetzt wirklich? Es reicht, wenn ich ihn einmal völlig neu machen muss 
Und was zur Hölle ist bitte ein Teaserbild? Was tut das und wo soll’s hin? 

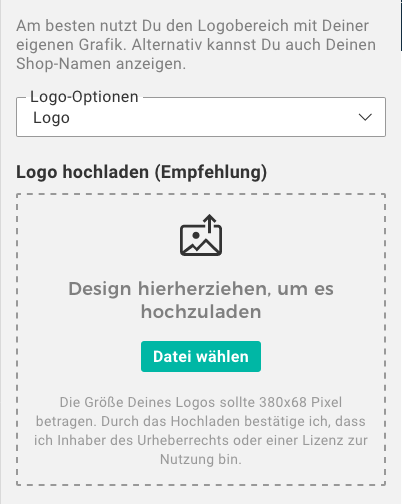
Zur Größe des Header Logos poste ich einfach mal was auch in der Shop Admin steht (und im Blogpost übrigens auch  ):
):
Das Teaserbild gehört zur neuen Startseite, welche Du unter Seiten-Optionen > Startseite > Teaser aktivieren/einstellen kannst.
Ein Scherz, oder? Das sit ja quasi nicht mehr vorhanden? 
Liebe Lena,
das ist schön, dass Du Dich persönlich dafür interessierst, warum wir nicht immer mit Eurer Kommunikation zufrieden sind!
Also bitte: Erstens habe ICH mir diese Änderung nicht gewünscht, da ich ja schon einen sehr tollen Headerbereich hatte, der auch bestens funktioniert hat. Die Aufforderung, Euch diesbezügliche Wünsche zu übermitteln (gab es die?) ist wohl an mir vorbei gegangen.
Zweitens hätte ich gut gefunden, wenn Ihr vorab darüber informiert hättet, dass die Header-Bilder (Jetzt: “Teaser”) komplett überarbeitet werden müssen, bzw. was die neuen Maße sein werden. In Eurem Newsletter vom 11. Oktober heißt es, wir könnten die alte Headergrafik auch weiterhin nutzen. Wie denn, wenn sich die Maße komplett ändern?!
Bei Leuten mit nur einem Shop ist das kein großes Ding, aber wenn man, wie ich, ziemlich viele Shops hat, hätte man sich schon mal vorab auf den Tag X vorbereiten können.
Ansonsten habe ich den Eindruck, dass das neue Konzept dazu führen wird, dass nun bald alle Shops mehr oder weniger gleich aussehen werden, da man, zumindest mit den paar Optionen, die Ihr uns da an die Hand gebt, nicht allzu viel reißen kann und wieder auf die Hilfe von Usern wie Lovetee (Jetzt schon mal: Danke!) angewiesen sein wird.
Ein Beispiel: Ich brauche z.B. kein Logo, habe aber keine Möglichkeit diesen Logo-Bereich komplett abzuschalten. Oder hab ich da was übersehen?
Oder: Ich hätte lieber Shoptitel und Beschreibung UNTER dem Headerbild und nicht darauf, wodurch das Bild dann im Nebel verblasst. Blöd, wenn man gerne mit kräftigen Farben arbeitet.
Aber jetzt hab ich schon wieder viel zuviel Zeit hier verplempert, anstatt mich ums Geschäft zu kümmern. Ihr macht ja eh’ was Ihr wollt.
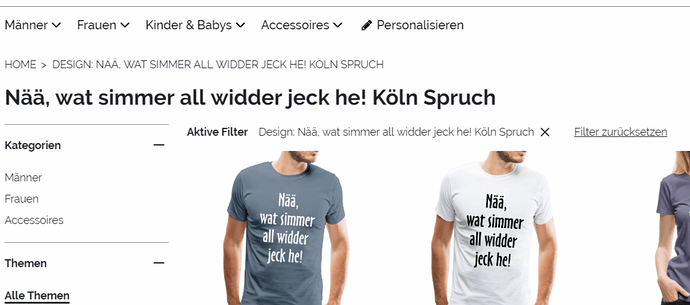
In meinen beiden Shops sind 1x verschiedene Produkte mit einem einzigen Design versehen (A) UND beim anderen Shop sind es verschiedene Designs, aber nur ein einziges Produkt (B). Aber ich bin immer noch am rumschrauben, bis es mir gefällt 
A)

B)

Ja, sehe ich ähnlich …
ich hätte meine beiden Header-Bilder, die ich extra aufwändig damls erstellt hatte, auch gerne behalten.
Nun ist der Header (=Teaser, bzw. Logobereich) wirklich sehr klein.
Ich arrangiere mich jetzt halt damit, dass es neu gestaltet wurde von Spreadshirt.
ABER der alte Link / Button zu “Alle Designs” fehlt, das ist bitter.
Nur bei Smartphones ist es vorhanden. Warum Lena?
So noch einmal für mich, da ich noch keine Mail versendet habe. Eure “alten Header Bilder” die nun als Teaser Bilder weiterbestehen können/sollen, sind zu groß und werden abgeschnitten dargestellt, obwohl sie den beim Teaser geforderten Maßen von 1400*400 entsprechen, wie es früher auch im alten Header Bereich war?
Diesen kannst du mittels CSS verstecken:
a.sprd-header__title {
visibility: hidden;
}
Da aber das Logo auch gleichzeitig Dein “Home” button ist, ist das auf jeden Fall mit Vorsicht zu genießen und eher für Leute gedacht, die Ihren Shop integriert haben.
Im Newsletter haben wir geschrieben: “In der kommenden Woche wird der bisherige Header deaktiviert und durch einen neuen, kleineren Header ersetzt.”
Und im Blog: “Die alte Header-Grafik wird durch einen Logobereich (max. 380×68 Pixel) ersetzt. Du kannst in diesen Bereich ein grafisches Logo in entsprechender Größe hochladen oder Deinen Shop-Namen als Text anzeigen.”
In der Tat haben wir auch geschrieben “Deine aktuelle Header-Grafik kannst Du auf der Spreadshop-Startseite aber weiter nutzen. So erkennen Deine Kunden Deinen Shop sofort wieder. Idealerweise lädst Du also gleich Deine aktuelle Header-Grafik runter und speicherst sie auf Deiner Festplatte.” Damit meinten wir den Teaserbereich. Hier hätten wir auf jeden Fall präziser sein können und ich danke Dir für Dein Feedback 
Uns ist auch bewusst, dass Menschen mit mehreren Shops jetzt erstmal Arbeit haben das alles anzupassen, sind aber dennoch von den Entscheidung überzeugt (diese wurde unter anderem natürlich uch durch verschiedenen Nutzertests überprüft). Wir müssen und wollen e-commerce Standards auch folgen. Kunden sind nun mal in online Shops and bestimmte Elemente und an eine bestimmten Navigation gewohnt. Wir haben diese Änderung nicht durchgeführt um euch zu ärgern, sondern um euren Kunden zu helfen sich noch einfacher zurechtzufinden und somit sich noch leichter für einen Kauf zu entscheiden.
Genau. Ich habe eben nochmal ein Teaserbild mit den Maßen 1400 x 400 hochgeladen und hatte keine Probleme. Müsstest also wirklich mal Dein Bild wie oben beschrieben verschicken - vielleicht gibt es mit der Datei ein Problem. Unser Designteam schaut sich das gerne aber mal an 
OK, weil es vorgestern als header ja noch gefunzt hat. Danke für die Mühe an dieser Stelle.
Die “Home”-Funktion brauche ich nicht, denn auf den Detailseiten gibt es ja (endlich!) einen “Home”-Button.
Da Du die Navigation ansprichst, die ich schon seit langem kritisiere: Glaubst Du wirklich, dass das was da alles oben auf den Produktseiten in insgesamt 5 Zeilen (inkl. Logo) angezeigt wird, gewohnter Navigation entspricht?
Das hatte ich schon versucht… aber da kann ich ja nur per drag and drop die designs verschieben. Aber wie bekomme ich es hin das aur der Startseite verschiedene Designs angezeigt werden und nicht nur eins… so wie oben bei ostsee.de. Ich habe verschiedene Produkte aber immer das gleiche Design