Hallo an das Technikteam bei Spread,
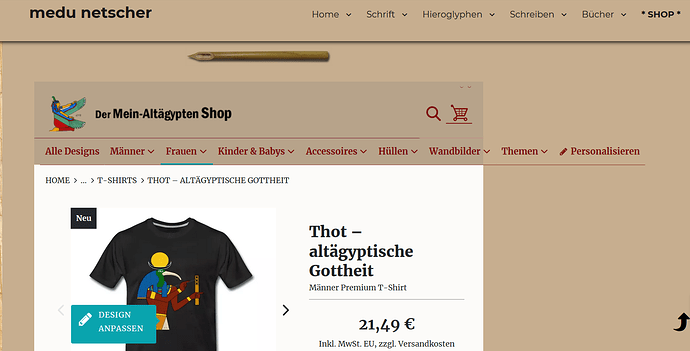
habe meinen Shop in meine Website (via WORDPRESS) eingebunden (Script aus Spreadshirt > Erweitert > Shop einbinden). Das hat auch super geklappt. Doch leider ist das horizontale Shop-Menü zu lang. Es läuft über mein Widget.
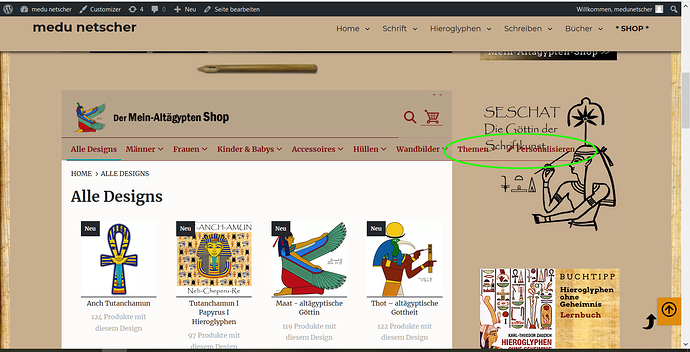
Gibt es da eine technische Lösung, dies auszuschalten, bzw. dass die Überlänge des Menüs (bei mir: “Themen” und “Personalisieren”) einfach NICHT angezeigt wird ?
Oder muss ich mir was einfallen lassen, wie ich das Problem umgehe? 
So sieht das aus, grün umkreist das Überhangmenü:
LINK: https://www.medu-netscher.de/shop
achja: am PC mit Monitor.


 Das ist aber sicher nicht was Du möchtest. Du könntest es per CSS ausblenden oder versucht mal zu schauen ob Du dem shop nicht vielleicht mehr platz einräumen könntest auf der Seite…
Das ist aber sicher nicht was Du möchtest. Du könntest es per CSS ausblenden oder versucht mal zu schauen ob Du dem shop nicht vielleicht mehr platz einräumen könntest auf der Seite…