Guten Tag zusammen,
ich habe ein kleines Problem, wollte eigentlich nicht extra Fragen aber ich suche seit Gestern schon nach gewissen HTML und/oder CSS codes damit ich es selbst fixen kann, allerdings bin ich darin nicht der beste daher nun zur Fragestellung
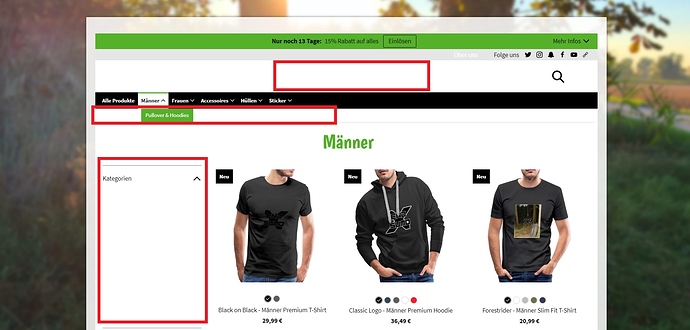
Ich habe eine eigene Jimdo Website und wollte dort nun meinen Spreadshop einbinden, hat eigentlich alles super geklappt, nur das alle Buttons, Überschriften, Social Media Icons usw… alles viel zu klein und manche dinge auch Transparent wirken… wenn ich z.b. in den Kategorien auf Männer → T-Shirts gehe sieht man das alles nicht.
Mein Shop: https://www.endsumox.de/clothing-accessoires-1/#!/
Folgendes habe ich schon gefunden, allerdings verändert das nur die Schriftgröße in der Kategorie Leiste:
.SprdMain .sprd-navigation {
font-size: 20px
}
Wegen der Transparenz bei manchen dingen hatte ich dies versucht, allerdings hat das nichts geholfen:
body {
background-color: #FFFFFF; /* Hintergrundfarbe /
color: black; / Schriftfarbe /
}
div#kopfbereich {
background-color: #FFFFFF; / Weiß */
color: black;
}
Wäre sehr dankbar wenn mir jemand helfen kann, bzw mir jemand sagt was ich dort einfügen soll 
MfG