Hi @JSIGN ,
Danke für Deine Nachricht! Ich habe mal die Expertise unseres SEO-Experten angezapft und hier ist seine Antwort dazu:
Zu Frage 2:
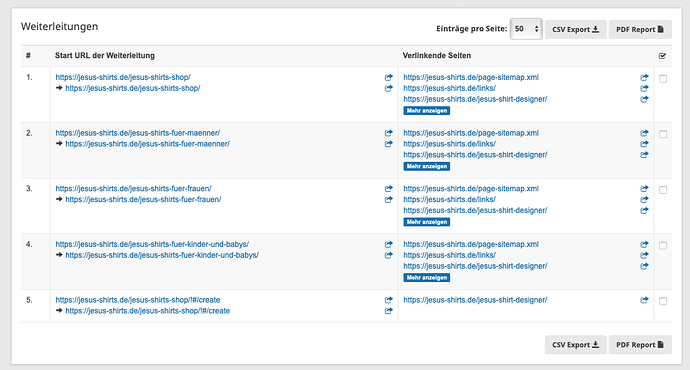
Wir nutzen Parameter für User-Sessions oder bei upgedateten Sortimenten. Per 301 leiten wir je von den Original-URLs zu den aktuelle korrekten Ansichten.
Das ist üblich und für Google auch lesbar. Kuck mal z.B.: bei Amazon oder Zalando, da verändert sich die URL auch, sobald Du detaillierte Kategorien wählst.
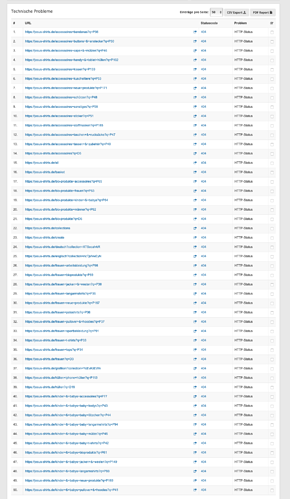
Du hast Recht, dass Parameter-lose URLs als die besten angesehen werden. Wenn Du aber Deine Indexierungen auf Google prüfst, wirst Du sehen, dass Google ohne Probleme Parameter-lose URLs sowie URLs mit Parametern indexieren kann.
Parameter-los:
Mit Parametern:
Zu Frage 1:
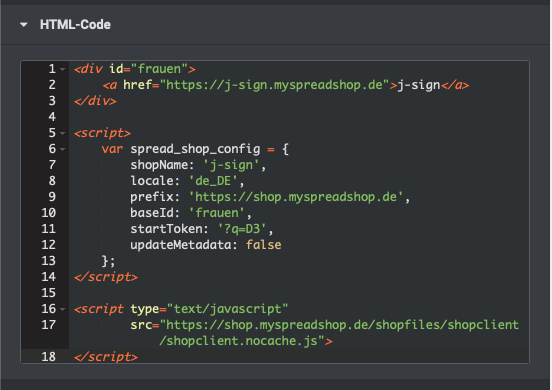
Ich hab mir Deinen Shop angeschaut und gesehen, dass Du manche Links (z.B.: im Menü) samt Parameter (z.B: …?q=P37) verlinkst.
Bitte stell sicher, dass Deine manuell gesetzen Links relativ ohne Parameter gesetzt sind.
Beispiele
Relativer Link ohne Parameter
/christen-online-shop/christliche-frauen-t-shirts/#!/frauen+poloshirts
Absoluter Link ohne Parameter
Relativer Link mit Parameter
/christliche-frauen-t-shirts/#!/frauen+poloshirts?q=P36
Absoluter Link mit Parameter
So leitet jede Anfrage immer direkt auf die aktuelle Ansicht und du kannst unnötige Weiterleitungs-Schleifen vermeiden.
Konnten wir Dir weiterhelfen?
Konnte das Dein Problem lindern?
Meld Dich gerne, wenn Du hierzu neue Insights hast, wo wir optimieren können.
Liebe Grüße!
Johannes & Britta