Hallo @Lena_Spreadshirt 
habe gerade deinen Newsletter zur neuen Produkt-Detailseite bekommen. Diese sieht meines Erachtens besser aus als die bisherige, sehr schön.
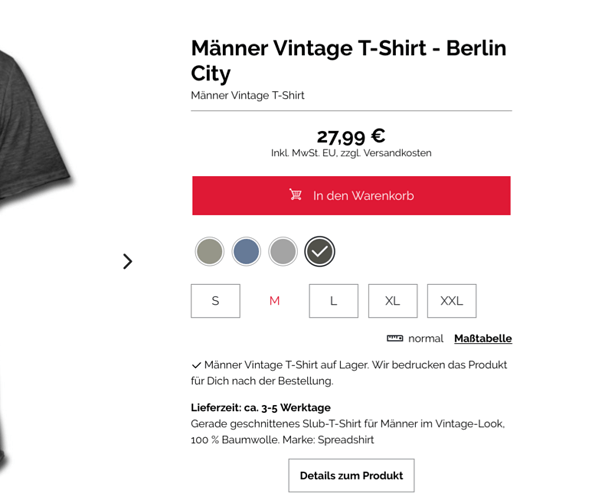
Aber ich denke da ist ein Conversion-Schnitzer drin. Der Add-to-Cart-Button sitzt zwei Positionen zu hoch. Sieht auch seltsam aus da oben. Farb- und Größenauswahl kommen aber immer vor dem Add-to-Cart-Button. Zweifellos wird jeder zweite Kunde zuerst den Button klicken, BEVOR er Farbe und Größe ausgewählt hat. Das macht man einfach instinktiv, weil der Conversion-Button IMMER den Abschluss nach der Auswahl bilden sollte, damit eben genau das nicht passiert. Das ist kein Beinbruch, aber es ist nicht logisch für den Kunden und er wird dazu animiert, den Button zu früh zu klicken.
Kunde weiß: Alles VOR dem Button sind Optionen für die Auswahl, alles danach nur Info. So hat Kunde es gelernt.
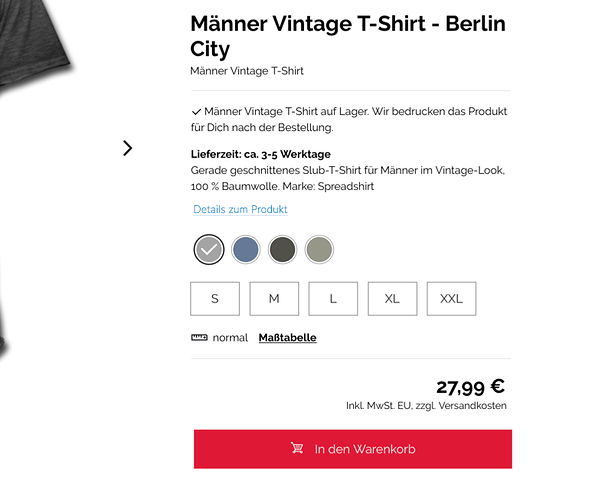
Dafür habt ihr stattdessen an dieser Stelle den Outline-Button für die Produktdetails gesetzt, die zu den Details führen. Idee ist super, Ikea hats vorgemacht, aber Button ist nicht gut platziert. Dieser wäre vielleicht als Link unterhalb der neuen Kurzbeschreibung passender. In etwa so:
Aber alles in allem sind das durchweg Verbesserungen, bei der Listenseite sowie der Detailseite. 
Gruß David