Ich habe meinen Shop so eingerichtet, dass dieser zuerst nicht die Produkte, sondern die Designs anzeigt, auf die man dann klicken kann, um die Produkte dazu zu sehen. Ich würde es gut finden, wenn man auch in der Lage wäre die Designs zu sortieren und nicht nur die Produkte.
Partner ID? Altes- oder neues Nutzerbereich? 
ID: 8586384
Weiß nicht so recht, was mit Altem oder neuem Nutzerbereich gemeint ist, vermutlich Neu, da sich schon einige Mal was getan hat (bin jedoch schon lange mit dabei). Hab mehrere Shops, den um den es jedoch geht, habe ich erst seit einigen Tagen.
Hachja, wenn dir nicht mal SPRD selbst weiterhelfen kann… iwie erbärmlich.
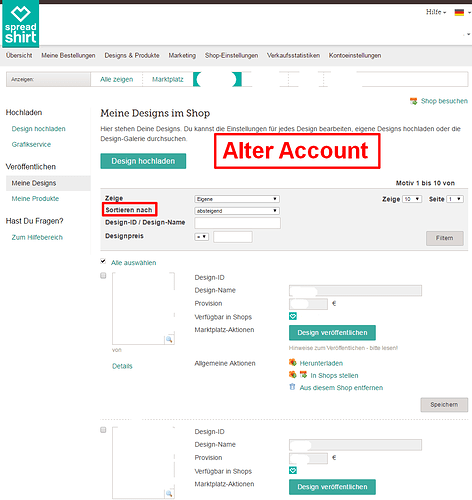
In den Alten Accounts gibt es zwei Möglichkeiten, in den neuen Accounts nur noch eine.
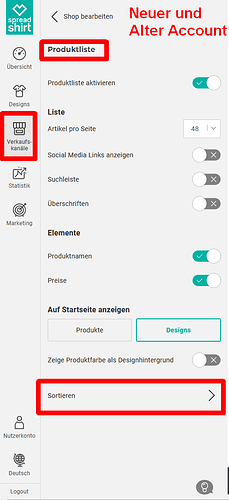
Ob du einen Alten Account hast siehst du an dem Screenshot.
Bitte die Bilder vergößern, anklicken.
PS: Manchmal, aber nur manchmal, da gerät die Sortierung völlig durcheinander, auch während man selbst sortiert. Dann einfach NICHTS machen. Das sortiert sich wieder von alleine, nach ein paar Tagen, oder Wochen. Manchmal wird die Sortierung auch einfach so mal durcheinander geworfen. Keine Ahnung warum. Auf jeden Fall ist das manchmal sehr störend.
Wenn du die Motiv-Titel in der Motiv-Übersicht-Seite mit anzeigen lassen willst, probiere mal das:
body {
width: 948px;
text-align: center;
margin: 0 auto !important;
}
.sprd-Tile {
width: 37.1% !important;
margin-left: 5%;
margin-right: 5%;
margin-bottom: 70px;
margin-top: 10px;
border-style: double;
border-color: #000000;
}
.SprdClassDesignList .SprdMain .hidden, .SprdClassDesignList .SprdMain .sprd-hidden {
display: block !important;
}
.SprdClassDesignList .sprd-TileOverlay
{
display: block !important;
height: 0px;
background-color: initial;
border-style: unset !important;
box-shadow: unset !important;
}
.SprdClassDesignList .sprd-TileOverlay img {
display: none !important;
}
.sprd-TileOverlay .sprd-productName {
text-align: center !important;
color: #000000;
font-weight: bold !important;
border-bottom-style: solid !important;
padding-bottom: 5px !important;
}
Dass da jeweils ein Produktname mit erscheint ist ein Bug, den SPRD seit vielen Monaten kennt, aber nichts dagegen unternimmt.
Toll, dass du der Community hilfst.
Aber du solltest auf deinen Ton achten. Dritte Warnung.
Hör mal, mein Ton ist das Echo eurer ständigen Probleme! Wenn ihr euer eigenes Echo nicht hören könnt, dann ändert ihr euch!