Je cherche à modifier la couleur de background pour la class CSS “.sprd-bg-s2” (elle est utilisée pour la couleur des pastilles “NOUVEAU” ajoutées récemment aux Spreashops).
Problème, la feuille de style générée automatiquement après le choix et la personnalsiation d’une palette de couleurs, contient une règle :
.sprd-bg-s2 {
background-color: #22262D !important;
}
Et ce “!important” m’empêche ensuite de modifier la background-color avec ma feuille de styles css personnalisée.
Où est-ce que je peux agir pour modifier sprd-bg-s2 ?



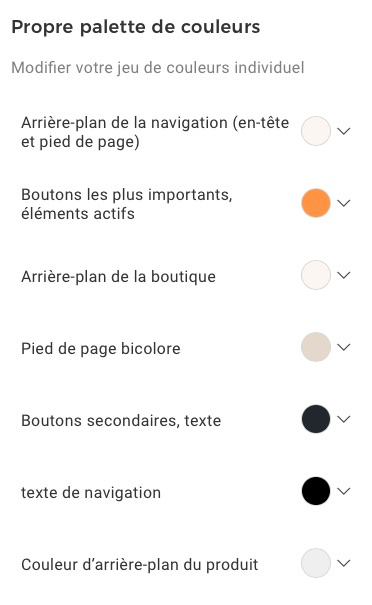
 Cette fonction éxiste dèja dans les paramètres:
Cette fonction éxiste dèja dans les paramètres: