Bonjour,
J’utilisais les classes CSS du bloc principal ID=“sprd-main” pour pouvoir différencier page d’accueil, pages des départements, pages de catégories et pages des produits. Cela fonctionnait à peu près bien. Mais depuis le lancement des nouvelles pages “liste” et “détaillée”, impossible d’exploiter ces classes CSS, par exemple pour masquer, afficher ou simplement styliser spécifiquement via mes CSS perso.
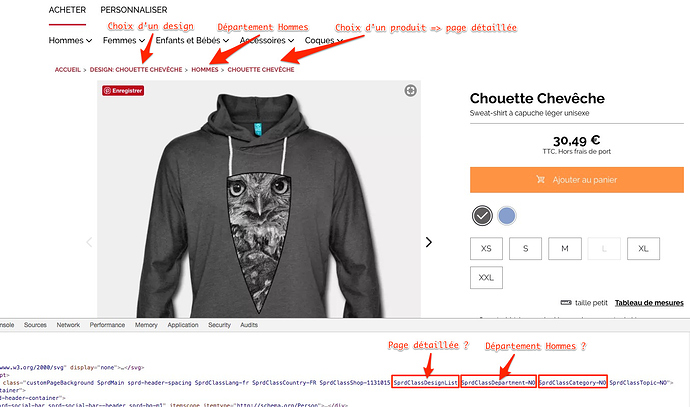
Exemple en image: malgré le choix du département “Hommes” et l’affichage de la page détaillée, si le fil d’Ariane (Breadcrumbs) affiche le parcours effectué, les classes CSS sont celles de la page d’accueil. Si je veux cacher mon header perso sur cette page, je ne peux pas. En tout cas, je ne vois pas comment faire.