Bonjour,
je viens demander un petit renseignement, je voulais savoir si il était possible de récupérer les avis client que l’on voie sur le site depuis l’API ?
Merci

Bonjour,
je viens demander un petit renseignement, je voulais savoir si il était possible de récupérer les avis client que l’on voie sur le site depuis l’API ?
Merci
Hi my friend!
Lequel voulez-vous dire exactement ? Avez-vous une capture d’écran pour moi ?
Au moins ceux de Google que tu pourrais lire, c’est pour ça que je te le demande.
These translations came from deepl, please don’t blame me for my french 
After all, I just wanted to put customer comments, it’s more useful (translate google)
Il n’est pas documenté, mais vous pouvez y accéder via le lien suivant:
https://www.spreadshirt.fr/shopData/reviews?productTypeId=812&locale=fr_FR
La productTypeId doit être adaptée dans chaque cas. Jusqu’à ce que Spreadshirt désactive la fonction 
Ho super Merci !!
Spreadshirt va désactivé la fonction ? 
Je ne sais pas, c’est juste que ce n’est rien d’officiel pour le moment 
Heureusement qu’il y a quelqu’un comme toi sur le forum, toujours les bonnes infos  Comment tu a trouvé ce truck ?
Comment tu a trouvé ce truck ?
avec offset je peut changer de page je voie.
tu sais si on peut choisir le nombre de commentaire par page ou encore affiché que les commentaires 1 étoiles ?
Avec plaisir !
Je l’ai trouvé avec la console du développeur web:
Au lieu de l’offset += 10 vous prenez l’offset += 5 ou plus. Et sinon, filtrez simplement via Javascript ?
Oui peut êtres en JS je vais voir, sinon je mettrais que les derniers commentaire c’est deja super de les avoir 
Je me permet de te poser une autre question @lovetee , il y a que toi sur le forum qui répond a ce genre de choses 
Sur mon site je crée de nouveaux produits avec le sketomat depuis mon site directement.
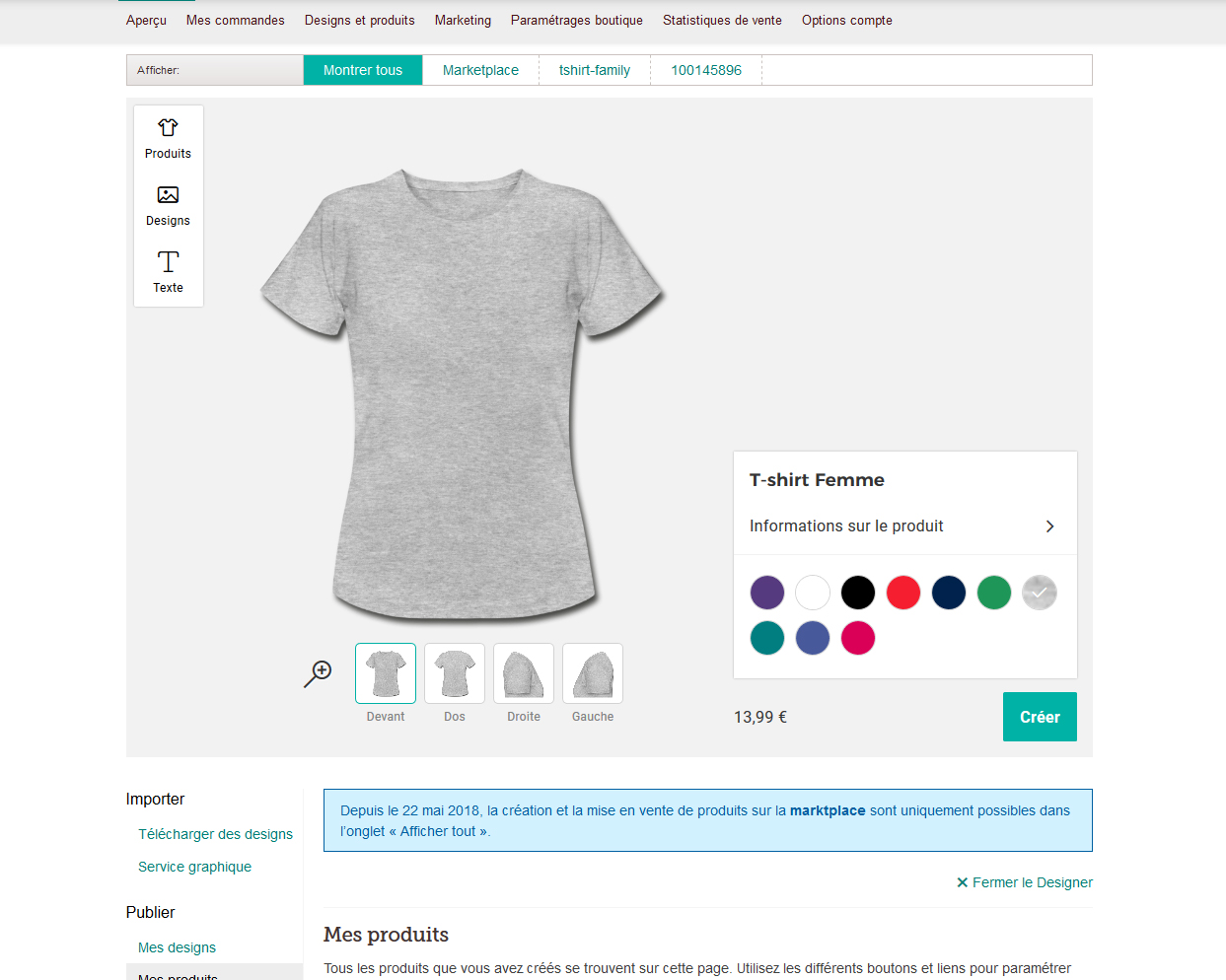
J’ai vu qu’il existé une version “création” du sketomat (voir photo) peut être serai tu comme l’utiliser ?
Je ne comprends pas vraiment votre question.
En fait, j’utilise déjà les Sketchomates dans plusieurs scripts. Je l’ai en outre connecté à l’API pour que les produits qui y sont créés aillent directement dans le panier d’achat partagé de Spreadshirt.
Alors
Voici le sketomat que j’utilise actuellement.
Lorsque je crée avec il envoie une information en JS au navigateur et crée un produit dans ma boutique spreadshirt.
→ Soit je l’ajoute au panier, sur la partie client de mon site.
→ Soit je l’ajoute a ma BDD de mon site, dans mon administration
sur ce sketomat il y a le choix de la taille et un bouton “ajouter au panier”.

et il existe une autre version du sketomat qui n’a pas de bouton “ajouter au panier” mais qui est remplacé par un bouton “créer”.
je voudrai l’utiliser dans mon administration
car quand je crée un produit je n’ai pas besoin de la taille.

@lovetee tu n’est plus la ?
Sinon j’ai trouver un truck pour l’ordre des commentaire, si cela intéresse quelqu’un
sortBy=BEST
sortBy=LATEST
sortBy=WORST