Genau! <3 Gerade deshalb wäre es wichtig, dass man als Shop fertig ausgestaltete Designs mit mehreren Motiven und individuell (innerhalb des Druckbereichs) skalierten/platzierten Motiven anbieten könnte! Wir freuen uns auf euren Bescheid, wann das möglich sein wird.
Das Design des Textes und des Buttons (css) kann doch jeder selbst anpassen und vergrößern oder irre ich mich?
Wie z.B.
.SprdMain .sprd-design-edit-tile__preview {
position: absolute;
top: 40%;
background-color: rgba(255,255,255,0.5);
}
und Text ersetzen mit:
.SprdMain .sprd-design-edit-tile__preview span {
display:none
}
.SprdMain .sprd-design-edit-tile__preview:after {
content: 'Produkt anpassen';
text-align: center;
}
Ich habe mich für diese Lösung entschieden:

Gruß David
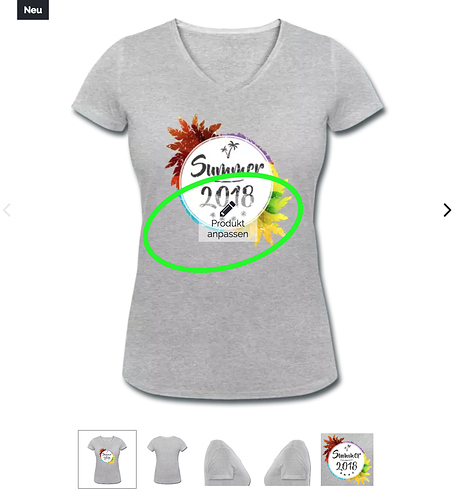
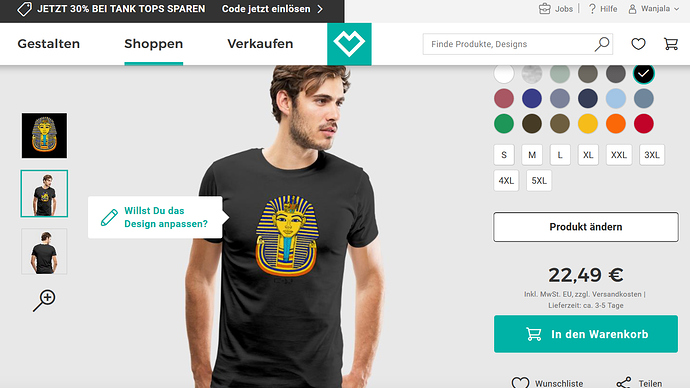
Es geht hier um den Button “Design anpassen” nicht um das Design selbst  siehe Grün umkreist. Oder schraubst du am Programmiercode von Spreadshirt herum? Wegen deines Quelltextes da oben …
siehe Grün umkreist. Oder schraubst du am Programmiercode von Spreadshirt herum? Wegen deines Quelltextes da oben …
Das weiß ich und genau das habe ich auch mit meiner Antwort adressiert 
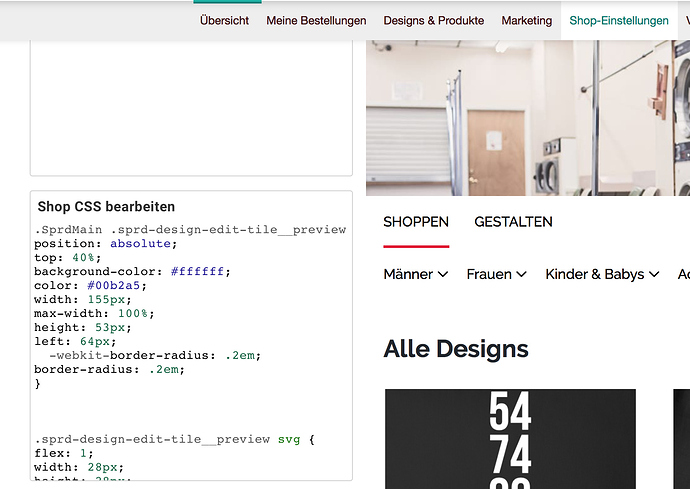
Das ist CSS und den kannst du für deinen Shop selbst ändern unter: “Shop bearbeiten” → “Erweitert” → “HTML & CSS” und dort unter “Shop CSS bearbeiten” den oben genannten CSS-Code einfügen.
Wie man sieht, kann man mit dem Code die Position, den Inhalt und die Farbe des Buttons schnell und einfach anpassen.
P.s. So siehts noch auffälliger aus 
.SprdMain .sprd-design-edit-tile__preview {
position: absolute;
top: 40%;
background-color: #E2122F;
color:#ffffff;
}
.SprdMain .sprd-design-edit-tile__preview span {
display:none
}
.SprdMain .sprd-design-edit-tile__preview:after {
content: 'Produkt anpassen';
text-align: center;
}
Achso, jetzt verstehe ich! Du bist ein Genie sozusagen 
Aber CSS ist nicht so mein Ding…
Mir wärs ja lieber wenn Spreadshirt das für Alle macht.
Prettylittlebuyers, Ich finde deine Variante - links daneben - sehr gut.
Css ist nichts schlimmes und sofern du deinen shop weiter individualisieren möchtest, kommst du da nicht drum herum 
Wenn Spreadshirt eine derartige Funktion einbaut, dauert das, aufgrund der verschiedenen Prioritäten, unter Umständen mehrere Wochen. Dann muss es noch getestet werden und in ein neues Release verpackt werden.
Diese Anpassung wäre für dich in 5 min erledigt und alles wie du es dir für deinen Shop vorstellst 
Pretylittlebuyers nutzt das WP-Spreadplugin, das ist noch mal eine ganz andere Ebene der Individualisierung 
lovetee
CSS mache ich bislang nur mit editor GoLive. Ansonsten nicht.
kannst du mal deinen Shoplink einstellen? Würde den verschobenen Design-Button mal gerne sehen, in deinem geänderten Shop und testen  Danke.
Danke.
Hier:
Danke lovetee! Das ist sehr auffällig - kann man garnicht übersehen.
verdeckt nur leider das Motiv. Aber egal.
Ich würde ja anstatt “Produkt anpassen” besser schreiben: “Motiv anpassen”
denn das Produkt ist ja das Shirt, und das kann der Käufer ja nicht anpassen, sondern nur das Motiv (Design).
Und ich würde den Button eher nach links oder rechts setzen, da durch das Rot sowieso voll ins Auge springt.
Danke für deine Hinweise, aber ich habe den Button nur für dich und alle anderen zur Ansicht einmal so in meinem Shop eingefügt. Ich persönlich setze etwas komplett anderes ein.
Falls jemand Interesse oder Fragen zur Umsetzung oder Umgestaltung hat, einfach melden 
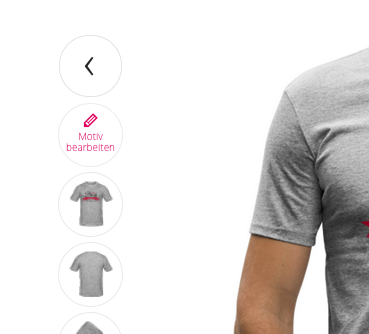
Mit dem folgenden CSS sieht es dann aus, wie hier:

Dies wäre hier einzufügen:
“Shop Einstellungen” → “Erweitert” → “HTML & CSS” → “Shop CSS bearbeiten”
Hallo Lovetee
Super, hat geklappt. War ja ganz einfach einzufügen, der CSS-Code.
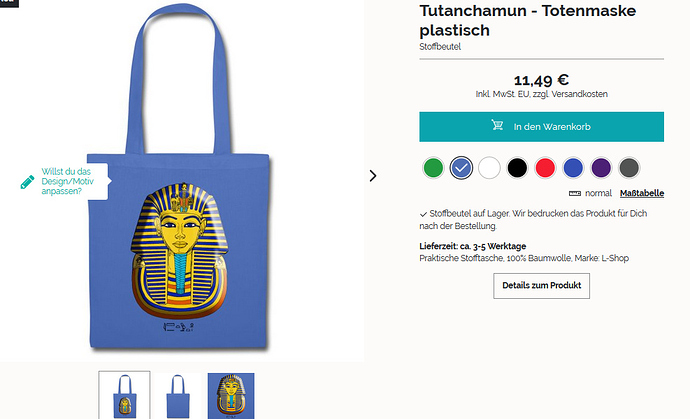
So siehts nun aus (habe ich in alle 3 Shops eingebunden)
Allerdings steht bei mir nun Design / Motiv.
Denn das “Produkt” kann man ja nicht anpassen.
Beispiel:
Sauber! (Der Text ist Ansichtssache  )
)
Hi @lovetee
Ich habe deinen Code oben kopiert und eingefügt, leider tut sich bei mir überhaupt nichts, keine Änderung. Kann es sein dass Spreadshop in der zwischenzeit was geändert hat am Code sodass diese Anpassung nicht mehr funktioniert?
@lovetee
Habs hingekriegt bzw. den aktualisierten Code in dem anderen Thread gefunden.
An alle die hier diesen Thread via Suche finden:
Der Code in diesem Thread ist nicht mehr aktuell. Aktualisierten Code hat Lovetee hier gepostet:
Super, habe den alten Beitrag mal angepasst