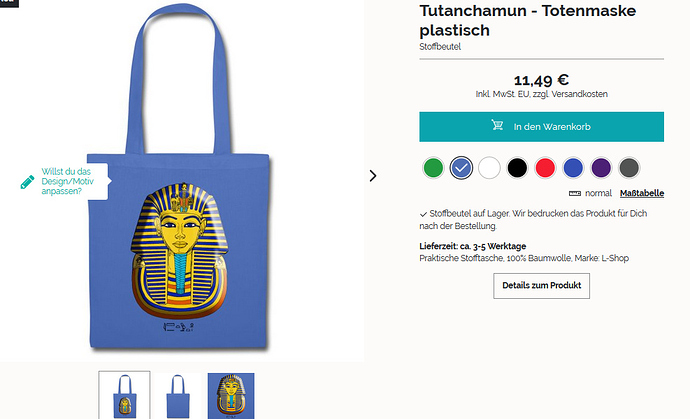
das wird meiner Meinung nach auch nicht wirklich funktionieren… die Fotos plus Edit Button unter dem Produkt sind bei den Shirts und Hoodies 5 an der Anzahl. Bei Produkten wo es unter dem Hauptbild nur 3 Fotos plus Edit Button = Anzahl 4 gibt funktioniert es nicht. Ich glaube auch fast das dies mit CSS nicht lösbar sein wird… da die Child Elemente (Fotos und Edit Button) ja fix von Spreadshirt vergeben sind…
Bei Shirts wäre der Edit Button Child Element 5, beim Tank Top Child Element 4… ich denke darum wird lovetee das nicht eingebaut haben… und ich weiss jetzt schon das Spreadshirt das egal sein wird… da die Spreadshops sowieso sehr stiefmütterlich behandelt werden
EDIT: Vielleicht weiss aber Lovetee da eine Lösung…





 )
)

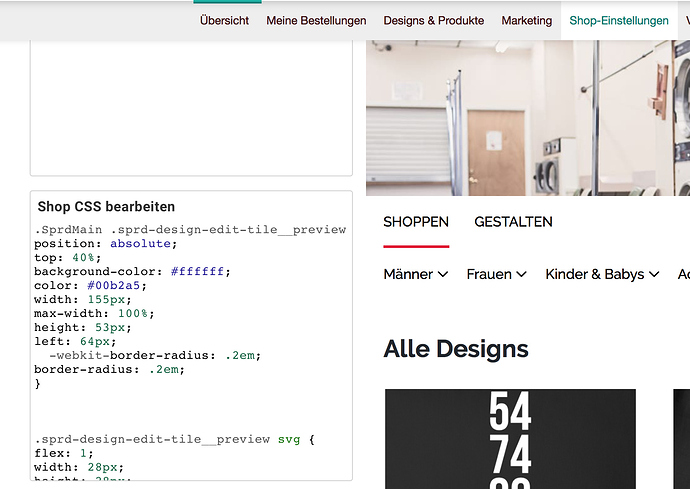
 Ich hab es sogar hinbekommen und du weißt, dass das was heißt
Ich hab es sogar hinbekommen und du weißt, dass das was heißt 

 , schaut gut aus soweit.
, schaut gut aus soweit.