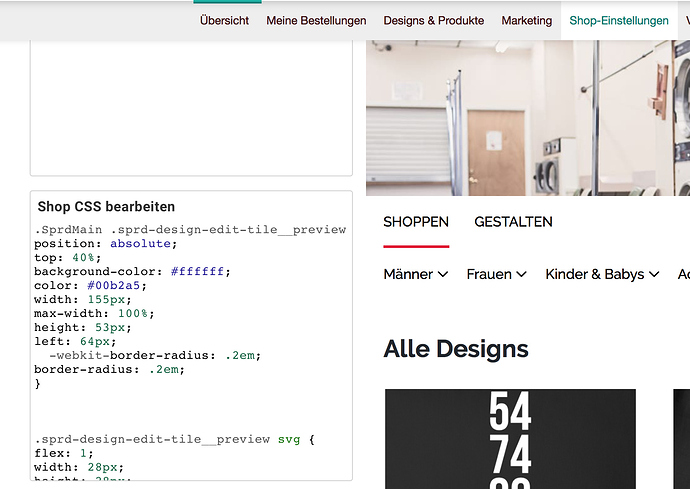
Css ist nichts schlimmes und sofern du deinen shop weiter individualisieren möchtest, kommst du da nicht drum herum 
Wenn Spreadshirt eine derartige Funktion einbaut, dauert das, aufgrund der verschiedenen Prioritäten, unter Umständen mehrere Wochen. Dann muss es noch getestet werden und in ein neues Release verpackt werden.
Diese Anpassung wäre für dich in 5 min erledigt und alles wie du es dir für deinen Shop vorstellst 
Pretylittlebuyers nutzt das WP-Spreadplugin, das ist noch mal eine ganz andere Ebene der Individualisierung 






 Ich hab es sogar hinbekommen und du weißt, dass das was heißt
Ich hab es sogar hinbekommen und du weißt, dass das was heißt 
